新功能 | 虚拟商品自动发送,还能预览和下载!
「你知道的太多了」...
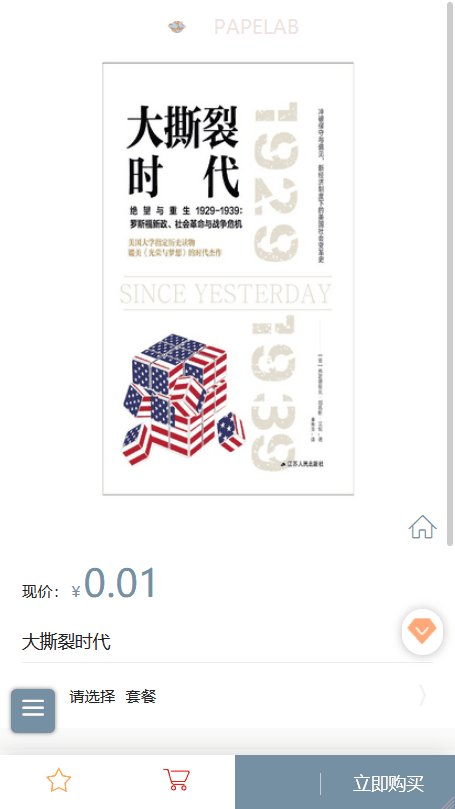
都说电视剧源于生活,所以知识和饭还是有点联系的,知道的多,有饭吃。把「知道的内容」做成视频、电子版文件、音频、软件安装包、rar压缩包等传播出去,这种教育、出版、传媒结合的产品,不属于实物商品,应该如何进行交易?商家把产品上架,用户看到了并不能直接付款,要找到用户的联系方式,加微信或用其他社交媒体联系,用户付款后通知商家,商家发链接给用户,用户下载。下载还需要打开对应网盘的网站,或下载APP,登录账号下载,很多时候下载限速,大文件只能慢慢下载或升级会员。如果通过发邮件的方式,只能下载,而且下载速度一样有限制,可能还是要升级。商家通常要单独开发,还要用户下载你的APP,用户只能在APP里面操作,一般情况下不能下载。以上两种知识付费的方式,都存在各自的问题,交付不方便,交易的时间成本和沟通成本都很高。“ 爱用建站-电商系统新功能上线,这些问题都能完美解决。发布虚拟商品功能全面升级,支持官网、三大小程序及APP全渠道销售虚拟商品并支持自动交付。用户购买虚拟商品流程和实物商品一样简单,选择商品套餐,下单结算。
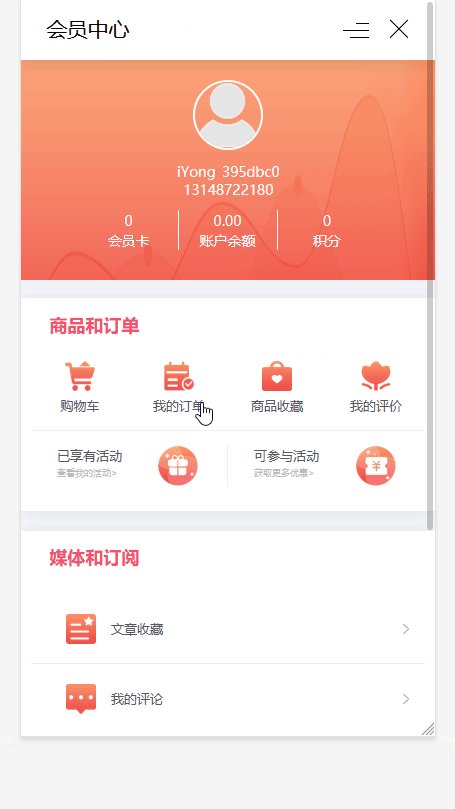
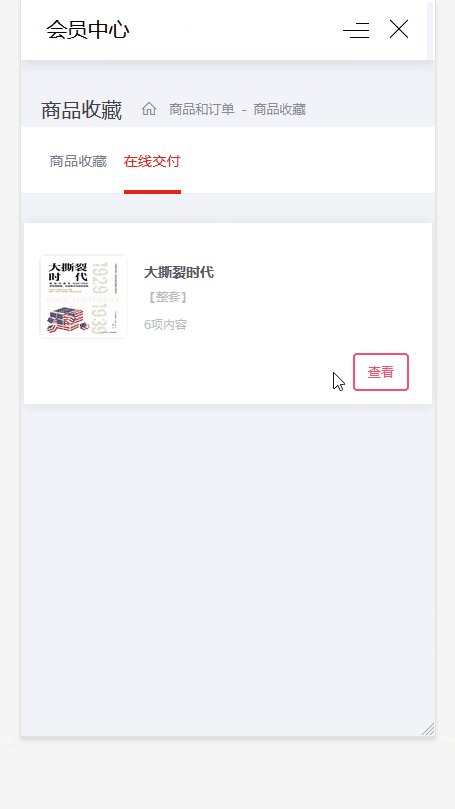
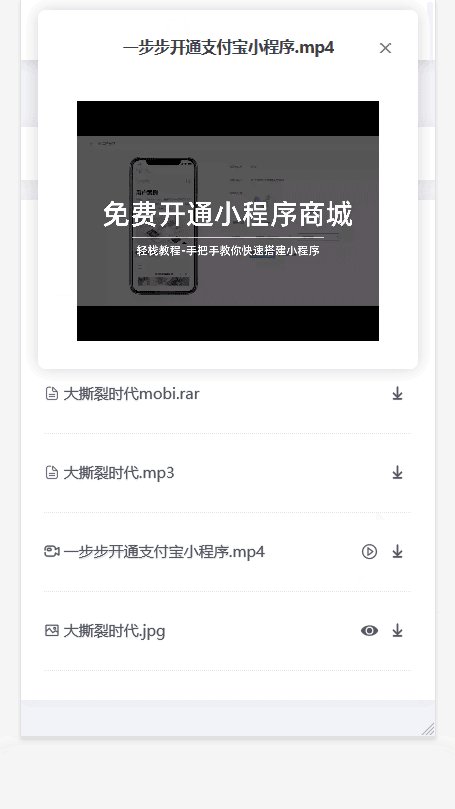
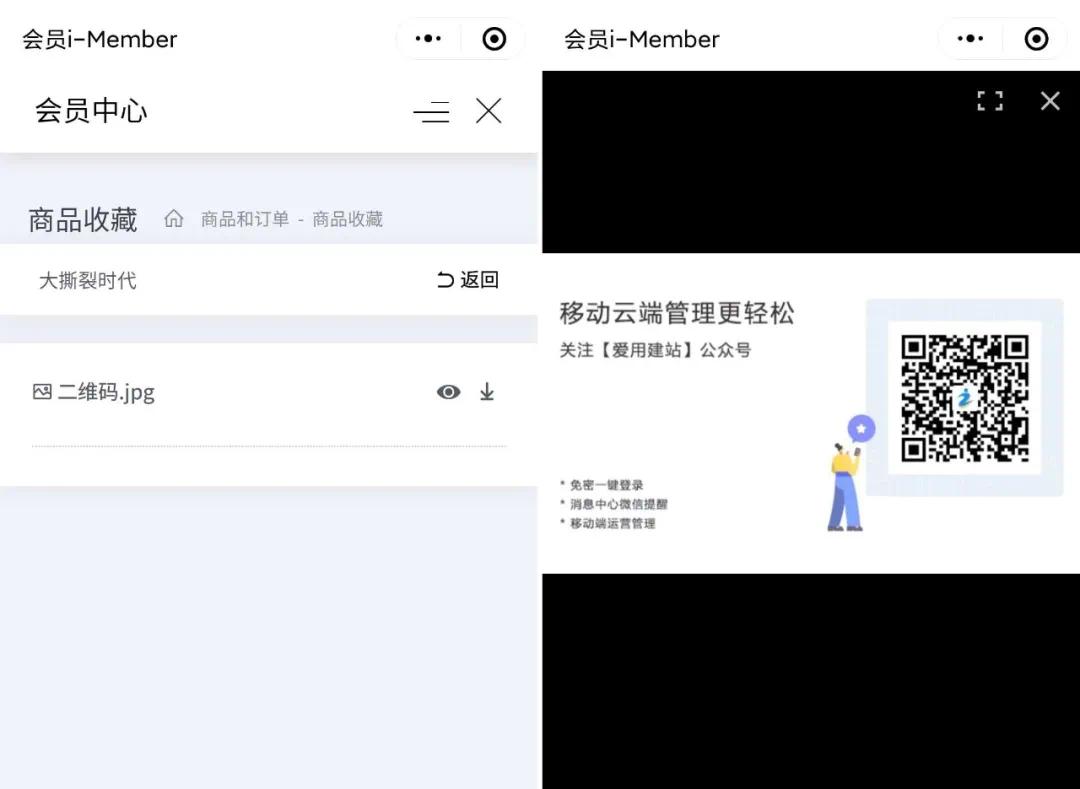
用户进入【会员中心】,点击【商品收藏】>> 在线交付,这里有订单包含的所有文件和视频,视频和图片支持预览,所有交付的资源都能点击下载。
❷ 不需要私信付款给个人,降低沟通成本的同时交易更安全

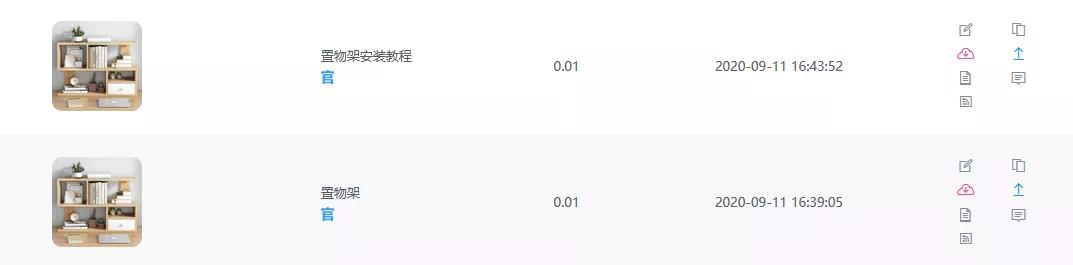
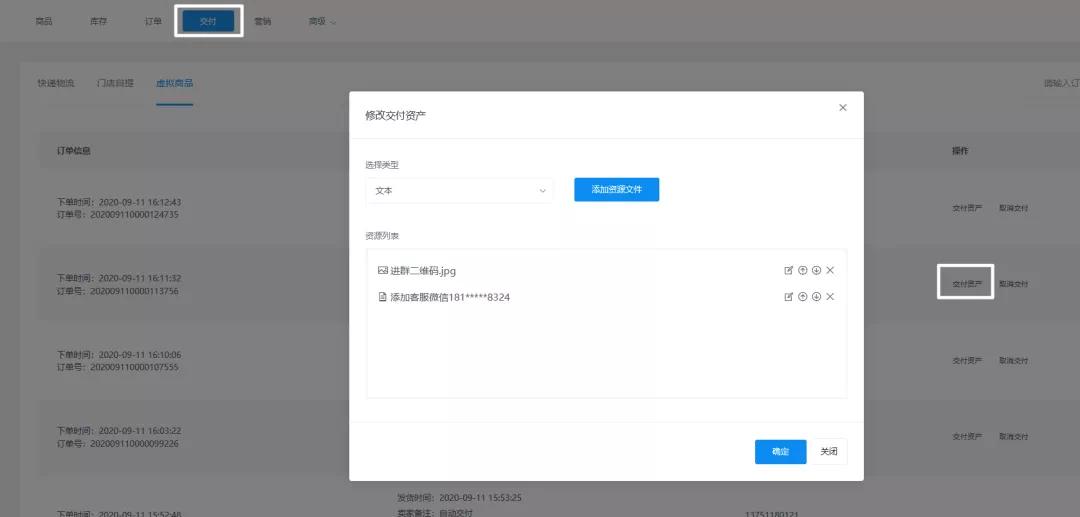
体验课,下单之后收到课程第一章,体验之后满意,可直接下单全套课程,视频资源自动交付。也可以付费进群,私有信息分享等,付费获取进群二维码图片,或客服微信号(图片/文本)。点击小眼睛可预览图片,截图或下载图片扫码就可进群、加客服微信。举个例子,购买置物架,送增值服务-置物架安装教程。就可以这样上架商品。在营销功能设置积分,积分换储值,用储值购买增值服务。
还能这么用,买实体书附电子书,买工具类实体书配套视频,买演唱会门票配宣传视频,买实体专辑附赠mp3音频,买手机提供碎屏险(电子档)...
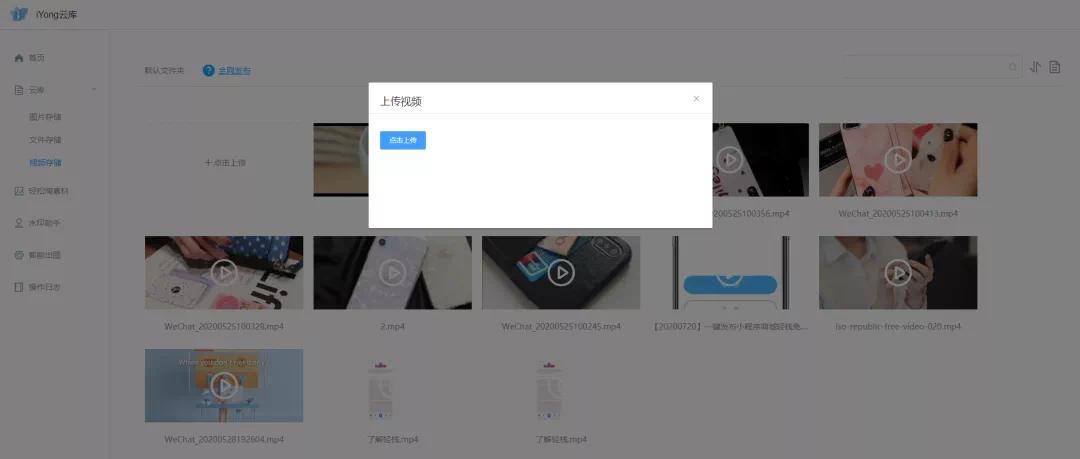
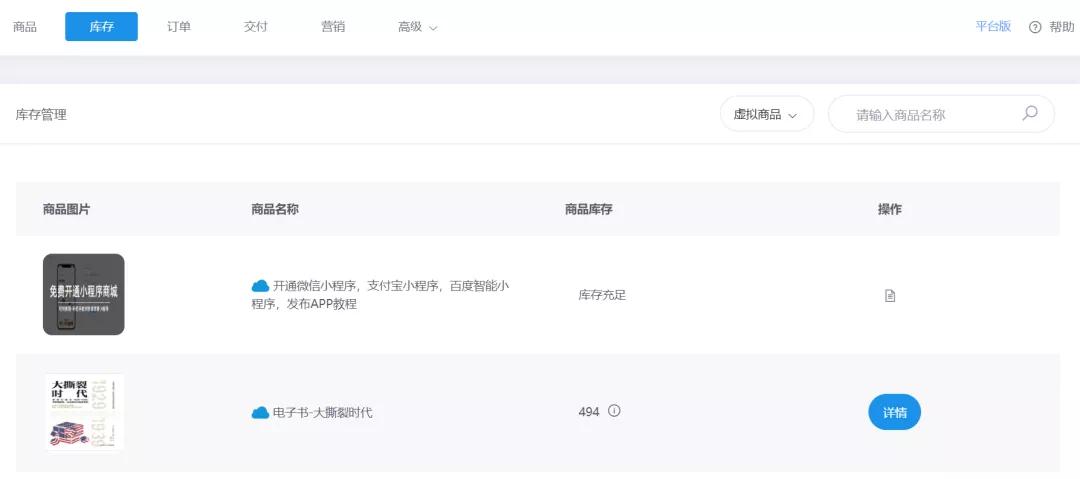
商家先上传资源到iYong云库。依托iYong云库,超大无水印视频,高速下载。进入【电商系统】>>发布商品,填写商品名称,必填的填一下,勾选虚拟商品,有设置交付的提示,完善商品信息后发布。点击详情或文档图标,操作点击图标添加资源,确定即可。更多操作步骤:
用户下单,完成付款,商品自动发货,自动交付资产。进入会员系统,点击【商品收藏】预览和下载。虚拟商品销售还能怎么用,相信商家们结合自己的产品肯定有更多更好的玩法。
{"weixin":{"label":"微信","name":"weixin","selected":true,"value":true,"sortid":"1","shareid":"weixin","sharetitle":"分享到微信","event":"shareToWeiXin","lang":"shareWeb_WeiXin"},"copy":{"label":"复制网址","name":"copy","selected":true,"value":true,"sortid":"2","shareid":"copy","sharetitle":"复制网址","event":"copy_url","lang":"shareWeb_Copy"},"qq":{"label":"QQ好友","name":"qq","selected":true,"value":false,"sortid":"1","shareid":"qq","sharetitle":"分享到QQ","event":"shareToQQ","lang":"shareWeb_QQ"},"sina_weibo":{"label":"新浪微博","name":"sina_weibo","selected":true,"value":true,"sortid":"4","shareid":"sina_weibo","sharetitle":"分享到新浪微博","event":"shareToSinaWB","lang":"shareWeb_SinaWeiBo"},"qq_zone":{"label":"QQ空间","name":"qq_zone","selected":true,"value":true,"sortid":"5","shareid":"qq_zone","sharetitle":"分享到QQ空间","event":"shareToQzone","lang":"shareWeb_QQZone"},"renren":{"label":"人人网","name":"renren","selected":true,"value":true,"sortid":"7","shareid":"renren","sharetitle":"分享到人人网","event":"shareToRenren","lang":"shareWeb_RenRen"},"douban":{"label":"豆瓣网","name":"douban","selected":true,"value":true,"sortid":"8","shareid":"douban","sharetitle":"分享到豆瓣网","event":"shareToDouban","lang":"shareWeb_DouBan"},"baidu_tieba":{"label":"百度贴吧","name":"baidu_tieba","selected":true,"value":true,"sortid":"10","shareid":"baidu_tieba","sharetitle":"分享到百度贴吧","event":"shareToTieba","lang":"shareWeb_TieBa"},"Facebook":{"label":"Facebook","name":"Facebook","selected":true,"value":true,"sortid":"11","shareid":"Facebook","sharetitle":"分享到FaceBook","event":"shareToFacebook","lang":"shareWeb_Facebook"},"Twitter":{"label":"Twitter","name":"Twitter","selected":true,"value":true,"sortid":"12","shareid":"Twitter","sharetitle":"分享到Twitter","event":"shareToTwitter","lang":"shareWeb_Twitter"},"LinkedIn":{"label":"LinkedIn","name":"LinkedIn","selected":true,"value":true,"sortid":"13","shareid":"LinkedIn","sharetitle":"分享到linkedIn","event":"shareToLinkedin","lang":"shareWeb_Linkedin"},"whatsapp":{"label":"whatsapp","name":"whatsapp","selected":true,"value":true,"sortid":"15","shareid":"whatsapp","sharetitle":"分享到whatsapp","event":"shareToWhatsapp","lang":"shareWeb_whatsapp"},"line":{"label":"line","name":"line","selected":true,"value":true,"sortid":"15","shareid":"line","sharetitle":"分享到line","event":"shareToLine","lang":"shareWeb_line"},"qq_weibo":{"label":"腾讯微博","name":"qq_weibo","selected":true,"value":true,"sortid":"3","shareid":"qq_weibo","sharetitle":"分享到腾讯微博","event":"shareToQQwb","lang":"shareWeb_QQWeiBo"},"peopleBlog":{"label":"人民微博","name":"propleBlog","selected":true,"value":true,"sortid":"14","shareid":"propleBlog","sharetitle":"分享到人民微博","event":"shareToPeopleBlog","lang":"shareWeb_peopleBlog"}}