电商系统 | 营销活动能力简介
快速了解电商系统应用功能
【电商系统 | 电商系统系列知识库】
点击视频,了解营销活动
如何选择合适的营销活动?
营销活动可以帮助商家进行拉新、留存、复活、去库存、推新品、提高客单价、提高支付转化率、增加用户粘性……选择合适的营销活动可以有效引起既有和潜在用户的购买欲望和购买行为,刺激更多的目标对象消费,达到提高转化率的目的。
营销活动 | 目的 |
优惠券 | 提高支付转化率、提高客单价 |
店铺活动 | 提高支付转化率、提高客单价 |
会员卡优惠 | 提高支付转化率、增加用户的粘性 |
购物返积分 | 提高支付转化率、增加用户的粘性 |
折扣码 | 提高注册率、引流 |
折扣分享码 | 提高注册率、引流 |
赠品/换购 | 提高支付转化率、提高新品认知率、去库存 |
团购券 | 提高支付转化率、提高注册率、引流
|
1、优惠券和店铺活动


在商品原价不变的情况下,通过设置使用门槛(无门槛或消费满X元可享)、优惠方案(打折或减免) 、使用范围和有效期限使用户获得自己的专属优惠。从满足用户占便宜的心理、不会降低用户对产品的价值认知和让用户产生优越感三个方面促进用户购买,其中满减还可以引起用户凑单欲望,增加销售额,从而提高支付转化率、提高客单价
【电商系统 | 如何添加优惠券活动?】
【电商系统 | 如何添加店铺活动?】
2、会员卡优惠

开启会员卡优惠活动后,用户可凭借会员卡享受优惠。会员制度可以增加用户的粘性和忠诚度
【电商系统 | 如何添加会员卡优惠?】
3、购物返积分

客户购物消费后根据消费金额返还积分,积分可以兑换成储值,有利于促进消费
【电商系统 | 如何添加购物返积分?】
4、折扣码

商家将折扣码发给潜在用户和既有用户,使用户获得自己的专属优惠,直接刺激用户的购买意愿,增加既有用户的购物量
【电商系统 | 如何添加折扣码活动?】
5、折扣分享码

利用社交属性和专属优惠刺激消费,引导用户主动帮店铺引流,提高新用户注册率
【电商系统 | 如何添加折扣分享码活动?】
6、赠品/换购

用户购买一件商品可赠送或低价换购相关用品,实现联带或捆绑销售,利用热销产品带动周边产品的销量,促进关联商品的销量,同时也可以通过设置赠品/换购商品给予消费者额外的产品来直接提升商品的价值,通过利益来刺激用户的购买力,从而起到短期内快速提升销售额的目的,进而达到提高支付转化率、提高新品认知率和去库存的目的
【电商系统 | 如何添加赠品/换购活动?】
7、团购券

利用社交属性和优惠来引导用户主动帮店铺进行引流,提高新用户注册率,在拉新的同时促进消费
【电商系统 | 如何添加团购券活动?】
营销活动的基本规则
1、唯一适用
会员卡优惠在营销活动开启后,在新增活动时将不能再选
购物返积分活动设置好积分返还类型和积分返还条件后不可以再修改或添加,只能取消当前活动重新设置。
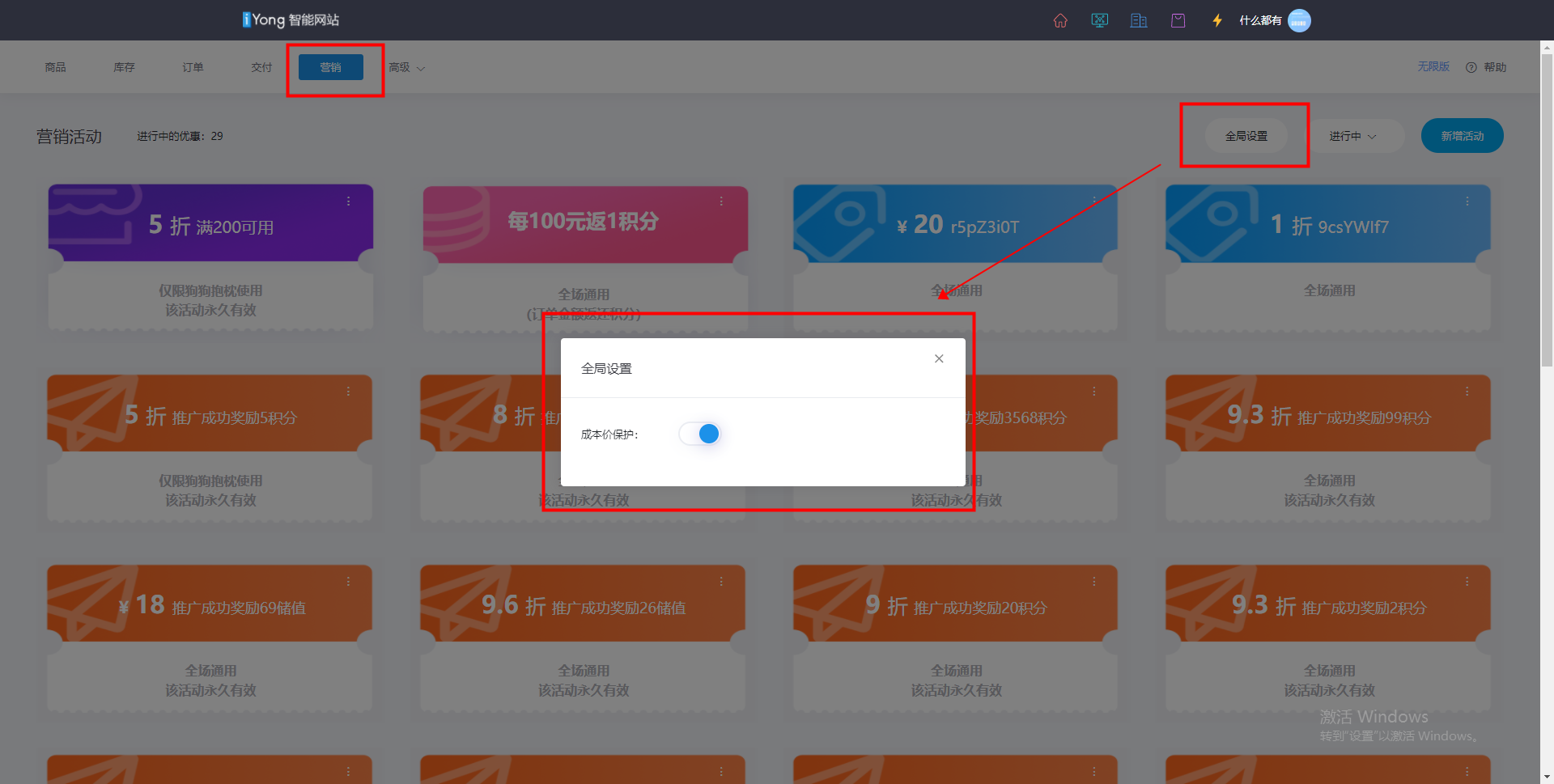
2、成本价保护
在全局设置中开启成本价保护后,用户在进行结算时将自动去掉优惠后低于成本价的优惠活动;关闭成本价保护后将不在限制优惠活动的使用。

{"weixin":{"label":"微信","name":"weixin","selected":true,"value":true,"sortid":"1","shareid":"weixin","sharetitle":"分享到微信","event":"shareToWeiXin","lang":"shareWeb_WeiXin"},"copy":{"label":"复制网址","name":"copy","selected":true,"value":true,"sortid":"2","shareid":"copy","sharetitle":"复制网址","event":"copy_url","lang":"shareWeb_Copy"},"qq":{"label":"QQ好友","name":"qq","selected":true,"value":false,"sortid":"1","shareid":"qq","sharetitle":"分享到QQ","event":"shareToQQ","lang":"shareWeb_QQ"},"sina_weibo":{"label":"新浪微博","name":"sina_weibo","selected":true,"value":true,"sortid":"4","shareid":"sina_weibo","sharetitle":"分享到新浪微博","event":"shareToSinaWB","lang":"shareWeb_SinaWeiBo"},"qq_zone":{"label":"QQ空间","name":"qq_zone","selected":true,"value":true,"sortid":"5","shareid":"qq_zone","sharetitle":"分享到QQ空间","event":"shareToQzone","lang":"shareWeb_QQZone"},"renren":{"label":"人人网","name":"renren","selected":true,"value":true,"sortid":"7","shareid":"renren","sharetitle":"分享到人人网","event":"shareToRenren","lang":"shareWeb_RenRen"},"douban":{"label":"豆瓣网","name":"douban","selected":true,"value":true,"sortid":"8","shareid":"douban","sharetitle":"分享到豆瓣网","event":"shareToDouban","lang":"shareWeb_DouBan"},"baidu_tieba":{"label":"百度贴吧","name":"baidu_tieba","selected":true,"value":true,"sortid":"10","shareid":"baidu_tieba","sharetitle":"分享到百度贴吧","event":"shareToTieba","lang":"shareWeb_TieBa"},"Facebook":{"label":"Facebook","name":"Facebook","selected":true,"value":true,"sortid":"11","shareid":"Facebook","sharetitle":"分享到FaceBook","event":"shareToFacebook","lang":"shareWeb_Facebook"},"Twitter":{"label":"Twitter","name":"Twitter","selected":true,"value":true,"sortid":"12","shareid":"Twitter","sharetitle":"分享到Twitter","event":"shareToTwitter","lang":"shareWeb_Twitter"},"LinkedIn":{"label":"LinkedIn","name":"LinkedIn","selected":true,"value":true,"sortid":"13","shareid":"LinkedIn","sharetitle":"分享到linkedIn","event":"shareToLinkedin","lang":"shareWeb_Linkedin"},"whatsapp":{"label":"whatsapp","name":"whatsapp","selected":true,"value":true,"sortid":"15","shareid":"whatsapp","sharetitle":"分享到whatsapp","event":"shareToWhatsapp","lang":"shareWeb_whatsapp"},"line":{"label":"line","name":"line","selected":true,"value":true,"sortid":"15","shareid":"line","sharetitle":"分享到line","event":"shareToLine","lang":"shareWeb_line"},"qq_weibo":{"label":"腾讯微博","name":"qq_weibo","selected":true,"value":true,"sortid":"3","shareid":"qq_weibo","sharetitle":"分享到腾讯微博","event":"shareToQQwb","lang":"shareWeb_QQWeiBo"},"peopleBlog":{"label":"人民微博","name":"propleBlog","selected":true,"value":true,"sortid":"14","shareid":"propleBlog","sharetitle":"分享到人民微博","event":"shareToPeopleBlog","lang":"shareWeb_peopleBlog"}}










