扫一扫关注爱用建站

扫一扫关注爱用建站

现在,其他社交媒体网站也在利用社交Open Graph标记。所有其他主要平台,Twitter,LinkedIn和Google+都识别Open Graph标签。Twitter实际上有自己的Twitter卡元标签,但如果Twitter机器人找不到,Twitter会使用Open Graph标签。
为什么外贸营销人员需要了解Open Graph
社交媒体是外贸网站的一个重要流量入口。因此,利用社交元标记的能力是当今外贸营销人员的一项重要技能。Open Graph标签可以极大地提高分享内容的转化率和点击率。
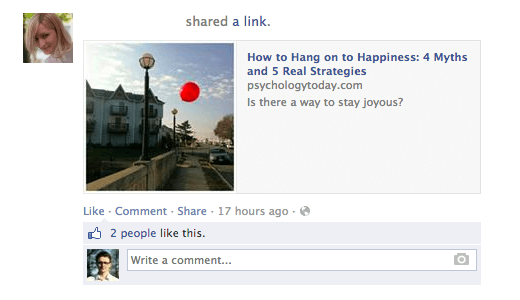
例如,你有没有在Facebook上分享链接时发现缩略图丢失,或者显示一个完全不同于预期的图片?了解Open Graph标签可以帮助您解决这些问题。
将Open Graph标签添加到您的网站不会直接影响您的页面搜索引擎优化,但它会影响您在社交媒体上的链接性能,因此这意味着值得研究。让我们来看看Facebook及Twitter最重要的元标记以及如何优化它们以便更好地共享。

OG:标题
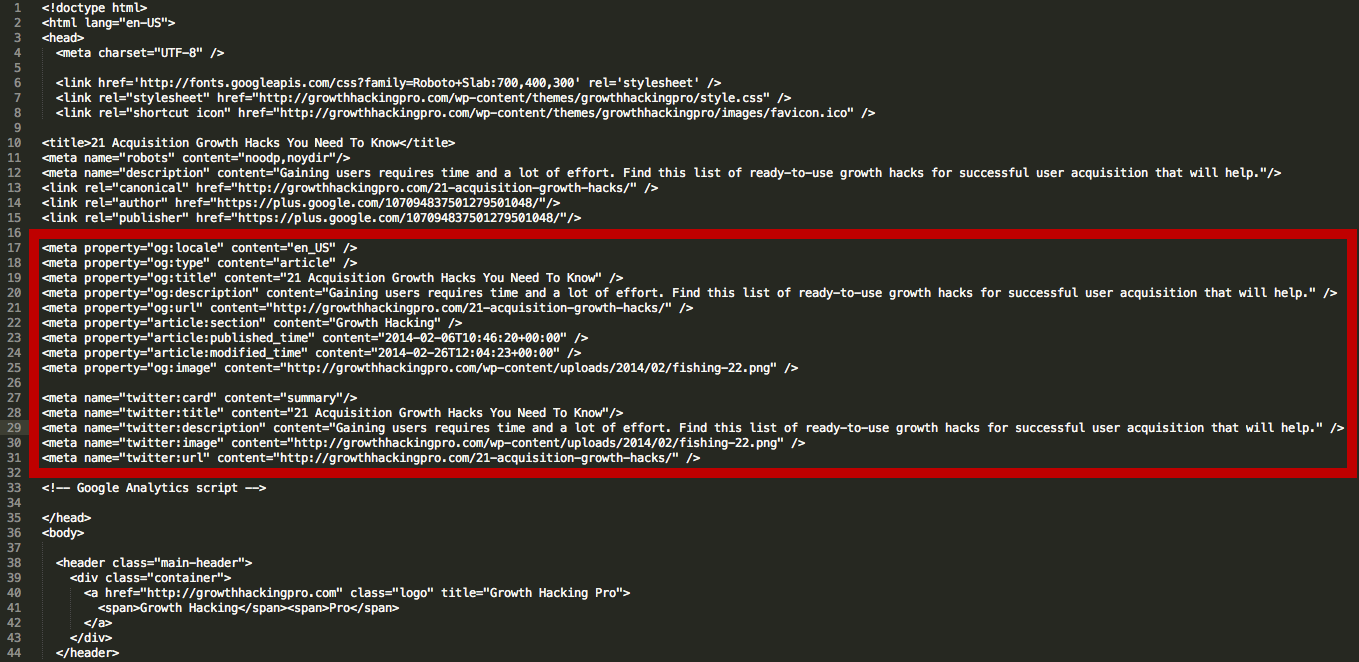
正如您可能猜到的,这就是您定义内容标题的方式。它的作用与代码中的传统元标题标记类似。事实上,如果Facebook在您的页面上找不到og:title标签,则会使用元标题。
请记住,Facebook Feed上显示的文字是粗体,非常引人注目。它必须引人注目,就像一个好的帖子标题。
字符数量没有限制,但最好保持在60到90之间。如果你的标题超过100个字符,Facebook会将其截断为88!
例:
<meta property =“og:title”content =“这里引人注目的标题”/>
OG:网址
这是您为共享页面设置规范 URL的方法。这意味着您定义了一个所有共享将转到的页面。如果您碰巧有相同内容的多个URL(例如,使用参数),这将非常有用。重要提示:提供的URL未显示在Facebook新闻源上,只有域可见。
例:
<meta property =“og:url”content =“https://www.iyong.com”/>
OG:类型
这就是您描述您共享的对象类型的方式:博客文章,视频,图片等等。可供选择的清单很长。这里有些例子:
基于网络:网站、文章、博客
娱乐:书、游戏、电影、餐饮
地点:市、国家
人:、演员、作者、政治家
商业:公司、旅馆、餐厅
如果您的页面有“喜欢”按钮并且代表真实对象(如书籍或电影),则此标记很重要。它确定您的内容是否会出现在她的“喜欢”内容的用户兴趣部分中。
在大多数情况下,您将使用“网站”值,因为您共享的是指向网站的链接。事实上,如果您没有定义类型,Facebook默认会将其读作“网站”。
例:
<meta property =“og:type”content =“website”/>
OG:描述
此元数据描述符与HTML中的元描述标记非常相似。这是您描述内容的地方,但它不会显示在搜索引擎结果页面上,而是显示在Facebook上的链接标题下方。
与常规元描述标记不同,它不会影响您的SEO。(所以,不要花太多时间搞清楚如何偷偷摸摸关键词。)然而,让它引人注目是一个好主意,因为你希望人们点击它。
您不限于字符数,但最好使用大约200个字母。在某些情况下,根据链接/标题/域名,Facebook最多可以显示300个字符,但我建议将200以上的任何内容视为额外内容。
例:
<meta property =“og:description”content =“这里有趣的描述性副本,如果您的元描述很好,请使用它。”/>
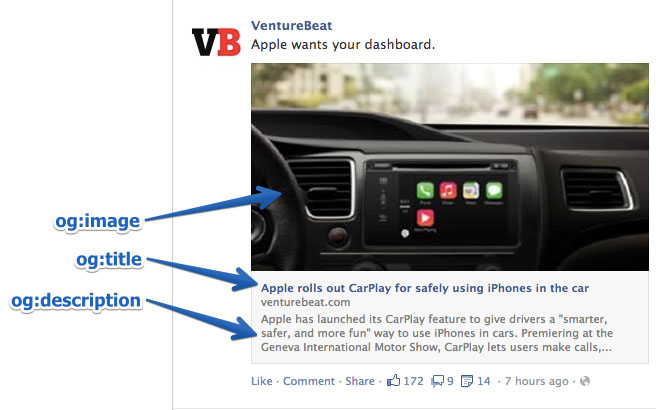
OG:图像
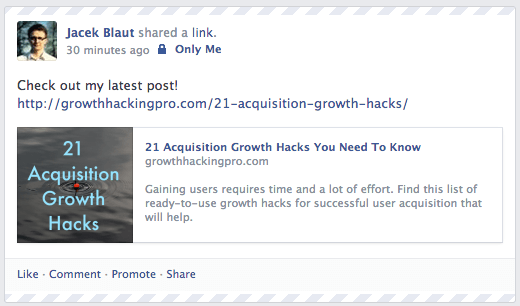
这是许多营销人员最有趣的Open Graph标签,因为图片总能帮助内容脱颖而出。这是您确保在共享页面时显示特定缩略图的方法。这对您的转化率非常有帮助。
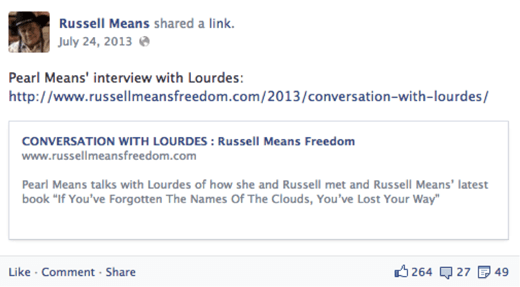
确保你设置你选择的og:图像,否则Facebook将显示一些愚蠢的东西,如从页面上刮下的不需要的广告横幅,或者根本没有(如下所示)。我们绝对不希望这样!

重要的是要记住,如果您的页面是静态的并且您不使用任何类型的内容管理系统(CMS)(例如,WordPress),则需要手动更改每个页面的og:图像。如果您的网站由CMS控制并且您安装了相关插件,则会为每个页面自动分配og:image标记。继续查找插件列表。
最常推荐的OG图像分辨率为1200像素x 627像素(1.91 / 1比率)。在这个尺寸下,你的缩略图将很大,并从人群中脱颖而出。只是不要超过5MB的大小限制。

如果您使用的图像小于400像素x 209像素,它将呈现为更小的缩略图。它几乎没有引人注目。

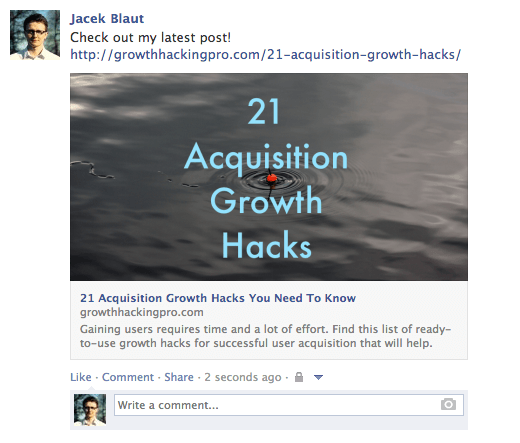
请记住,用作Open Graph图像的图片可能与您在页面上的图片不同。你为什么不利用这个机会脱颖而出?例如,如果您的标题很好,但您使用的图片不是很令人兴奋(不是信息图或看起来很好的人等),请考虑使用带有一行或两行副本的图像(参见下面的示例) )。
如果你这样做,你需要记住一件事:在图像的中间装饰你的文字或其中最重要的部分。这很重要,因为Facebook修剪了缩略图的两侧。

例:
<meta property =“og:image”content =“http://www.yourdomain.com/image-name.jpg”/>
高级开放图标签
上面的Open Graph标签是你真正需要知道的(og:描述不是很多,但它很有用)。您还可以使用其他更高级的标签来提供更深入的规范。
og:locale - 定义语言,美国英语是默认语言
og:site_name - 如果您共享的页面(对象)是较大网络的一部分
og:audio或og:video - 向对象添加其他音频或视频文件
fb:app_id - 用于链接到具有该对象的Facebook应用程序(例如,FB评论)
检查Open Graph标签
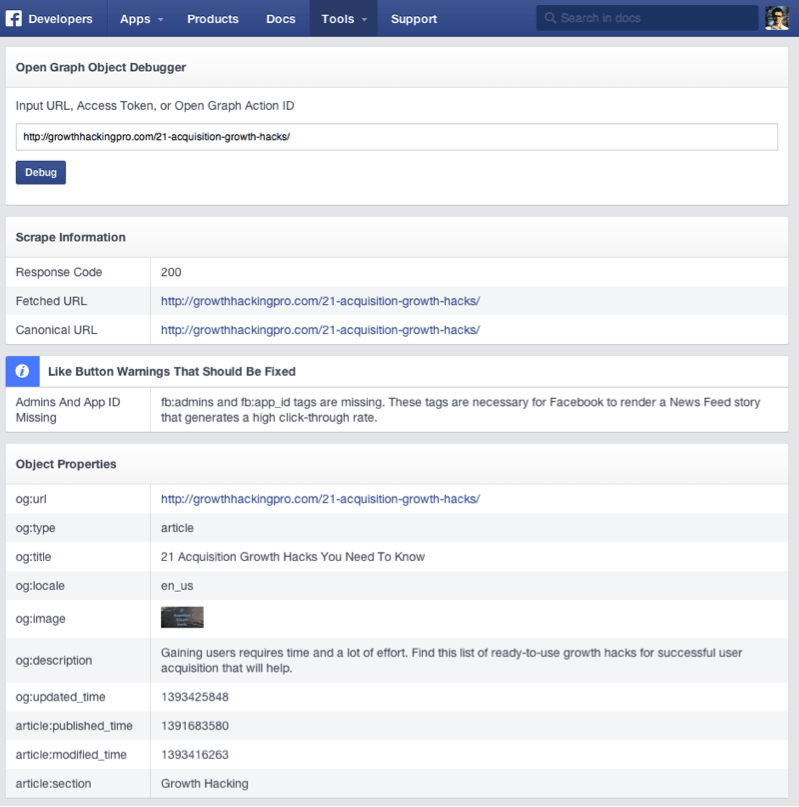
为了让生活更轻松,Facebook创建了一个名为Sharing Debugger的工具。它有两个非常有用的功能。
首先,当您键入要检查的链接时,它会返回OG标记的任何错误和建议(如果有)。您还可以查看og:图像的外观,描述内容等等。
其次,它清除了Facebook缓存。想象一下:你发布一个链接到Facebook,但是你看到缩略图中的错误,所以你回到你的网站并调整OG标签,然后你再次在Facebook上发布。
可能没有任何事情会发生。缩略图将保持不变。这是因为缓存。Facebook共享调试器将在任何调整后刷新链接缓存,因此请记住每次都使用它。

通过一键实现Open Graph
但是如何实现OG标签?基本上,它们属于页面HTML的<head>部分。如果您通过其他建站方式搭建,则需要向Web开发人员寻求帮助。
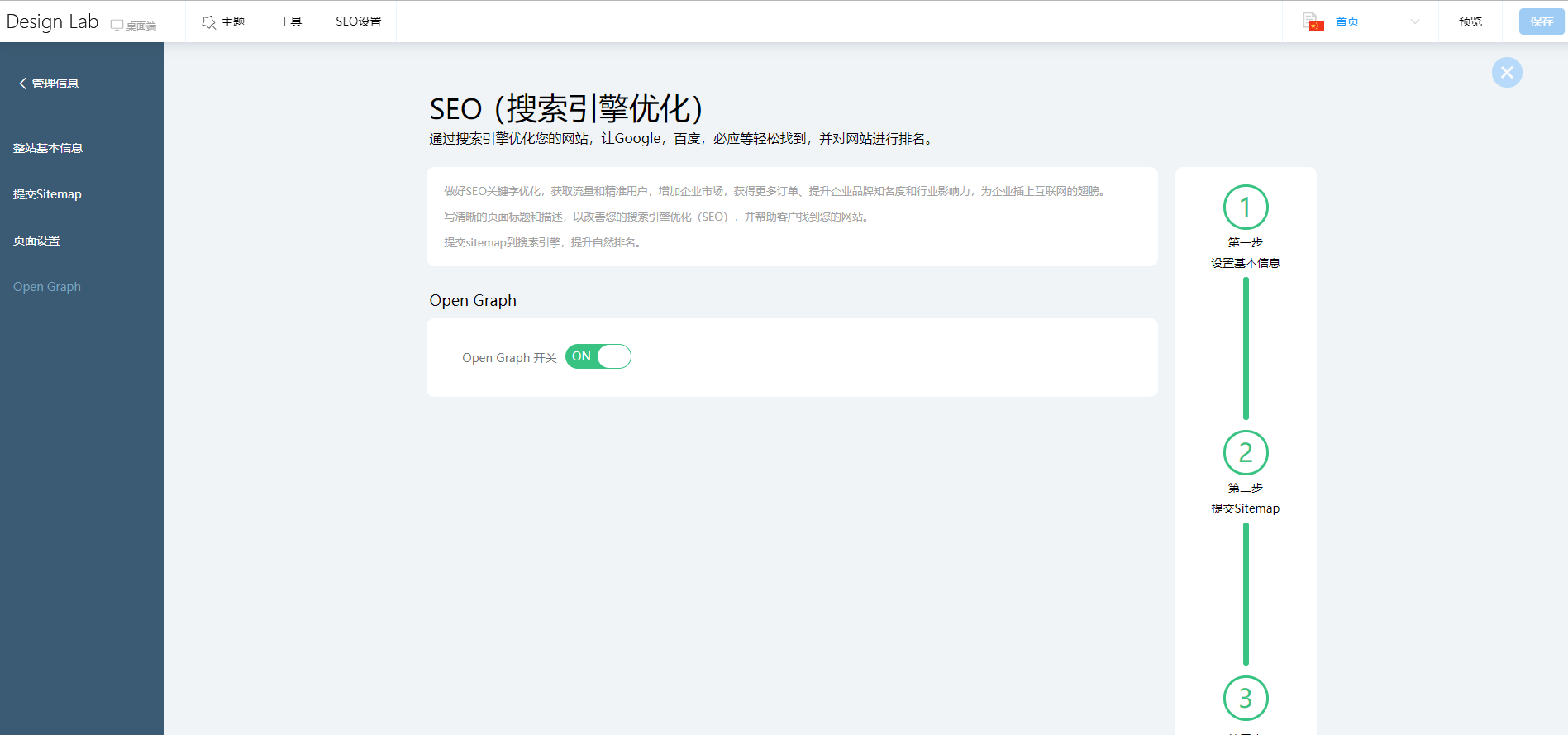
如果您使用的是爱用建站,只需在Design Lab一键开启即可。Design Lab会根据你的网页内容及SEO信息自动生成最优的Open Garah信息。配合博客及电商系统的一键SEO功能,即可无感知一键上线Open Graph。彻底告别复杂的技术问题。

本文由爱用建站平台用户上传并发布,爱用建站仅提供信息发布平台。文章仅代表作者个人观点,不代表爱用建站立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。

留下你的评论
发表留下你的评论
发表