Design Lab | 【样式】如何编辑全局、分页样式?
爱用建站
DESIGN LAB
2018-11-12
Design Lab:PC端1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】。

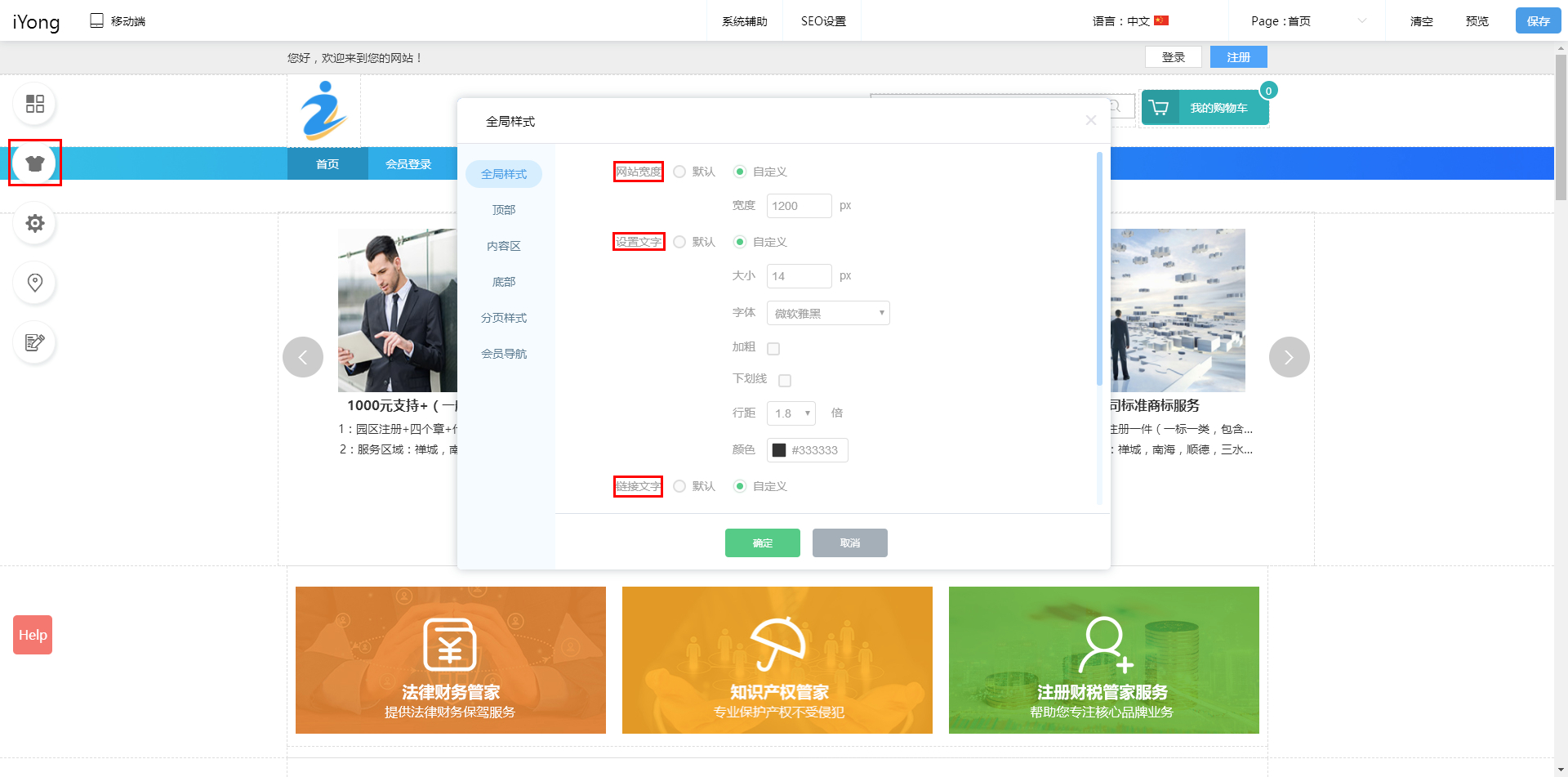
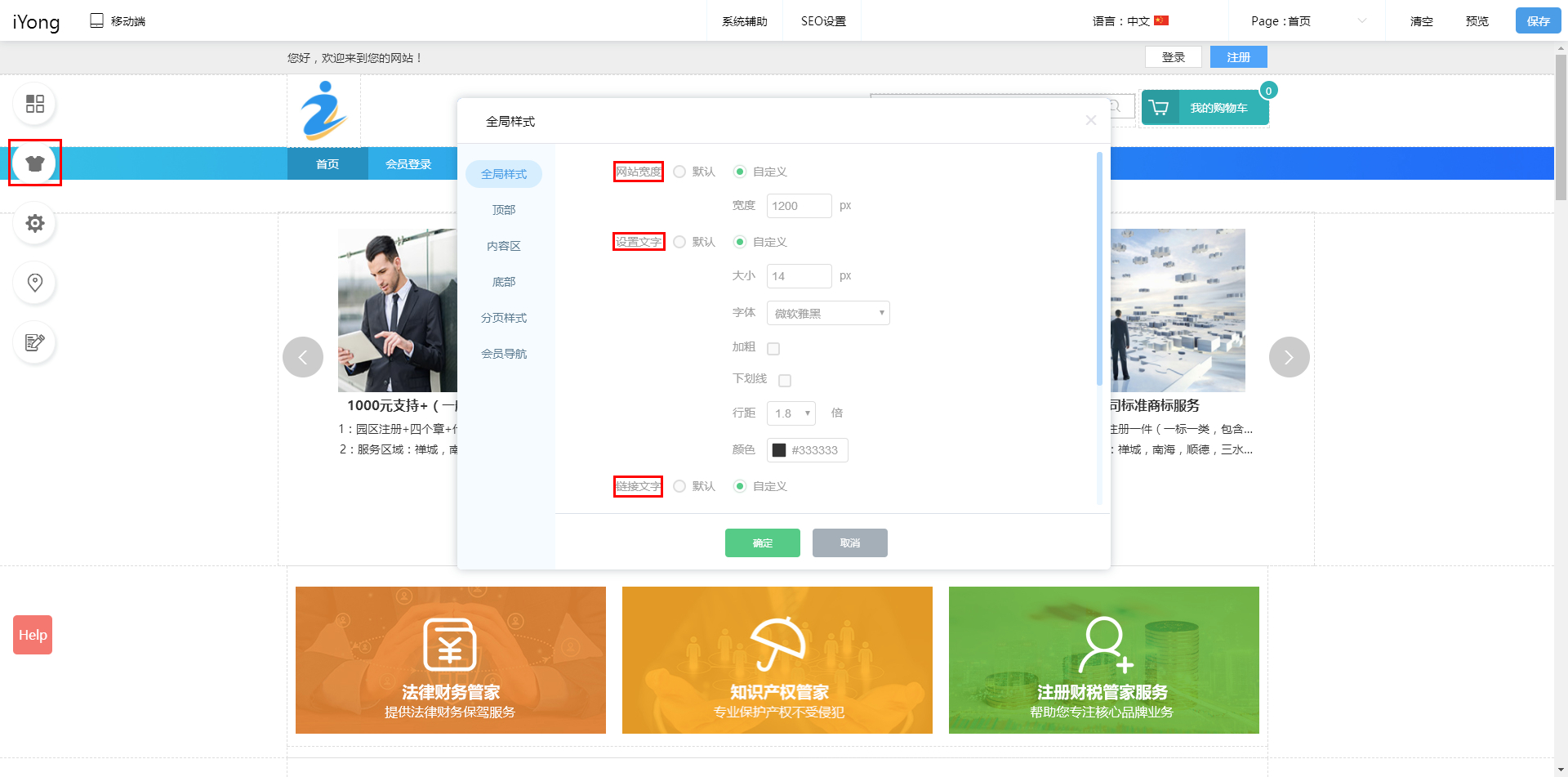
2.编辑全局样式
选择【样式】,可设置网站宽度、文字、链接文字、网页背景。

3.编辑分页样式
单击【分页样式】进入编辑设置页面,可以设置默认、经过样式和默认、经过边框。

4.设置完毕后,点击页面右上角【保存】。
Design Lab:移动端
1.点击切换为【移动端】,进入移动端设计后台。

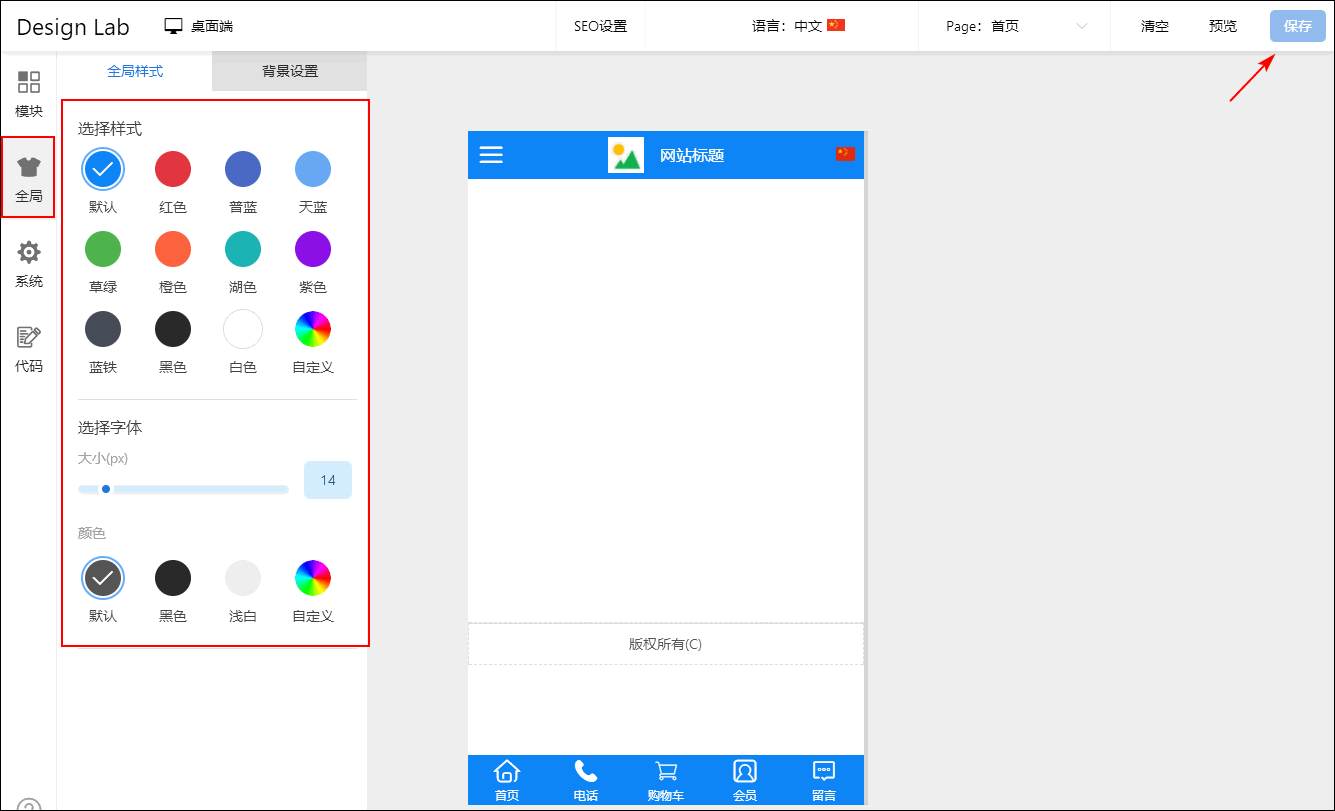
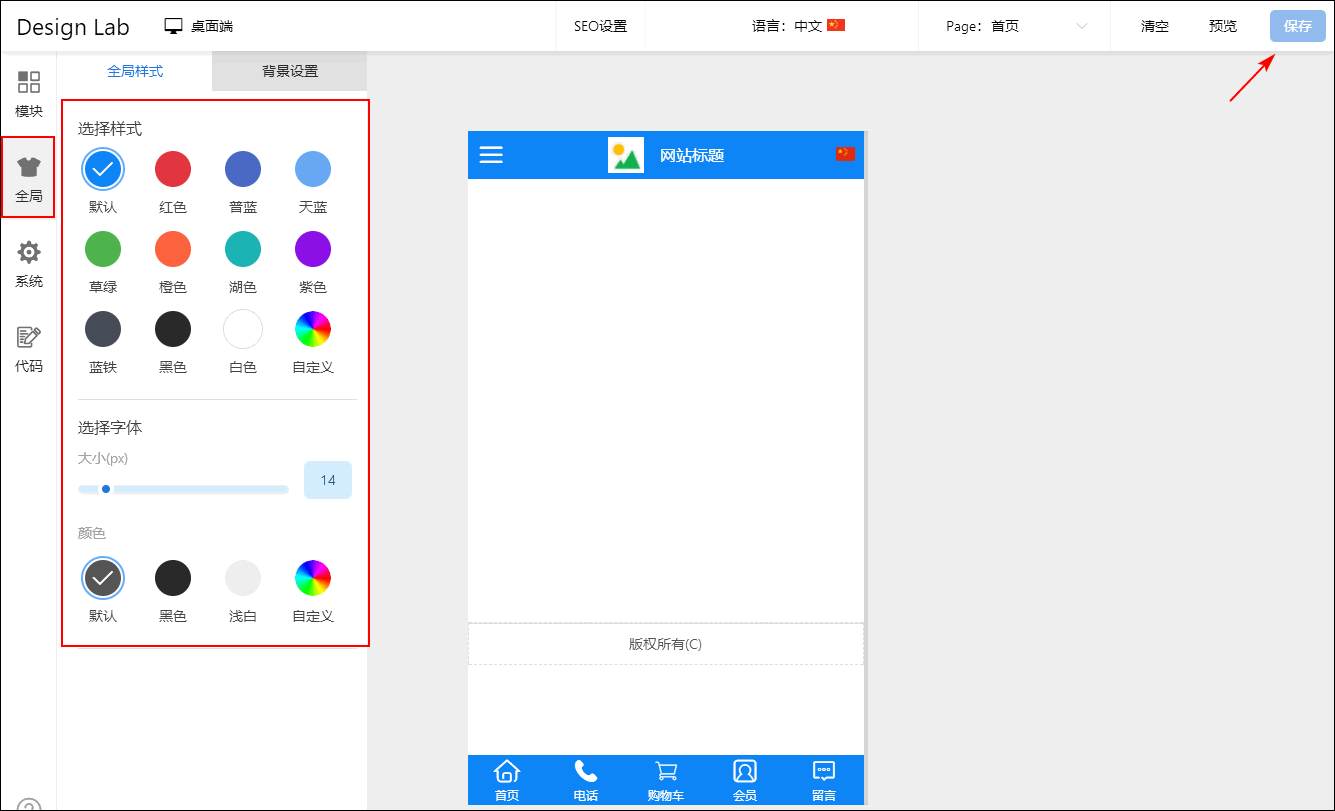
2.编辑全局样式
选择【全局】,可设置网站样式、字体大小和颜色、背景设置等。
3.设置完毕后,点击页面右上角【保存】。
{"weixin":{"label":"微信","name":"weixin","selected":true,"value":true,"sortid":"1","shareid":"weixin","sharetitle":"分享到微信","event":"shareToWeiXin","lang":"shareWeb_WeiXin"},"copy":{"label":"复制网址","name":"copy","selected":true,"value":true,"sortid":"2","shareid":"copy","sharetitle":"复制网址","event":"copy_url","lang":"shareWeb_Copy"},"qq":{"label":"QQ好友","name":"qq","selected":true,"value":false,"sortid":"1","shareid":"qq","sharetitle":"分享到QQ","event":"shareToQQ","lang":"shareWeb_QQ"},"sina_weibo":{"label":"新浪微博","name":"sina_weibo","selected":true,"value":true,"sortid":"4","shareid":"sina_weibo","sharetitle":"分享到新浪微博","event":"shareToSinaWB","lang":"shareWeb_SinaWeiBo"},"qq_zone":{"label":"QQ空间","name":"qq_zone","selected":true,"value":true,"sortid":"5","shareid":"qq_zone","sharetitle":"分享到QQ空间","event":"shareToQzone","lang":"shareWeb_QQZone"},"renren":{"label":"人人网","name":"renren","selected":true,"value":true,"sortid":"7","shareid":"renren","sharetitle":"分享到人人网","event":"shareToRenren","lang":"shareWeb_RenRen"},"douban":{"label":"豆瓣网","name":"douban","selected":true,"value":true,"sortid":"8","shareid":"douban","sharetitle":"分享到豆瓣网","event":"shareToDouban","lang":"shareWeb_DouBan"},"baidu_tieba":{"label":"百度贴吧","name":"baidu_tieba","selected":true,"value":true,"sortid":"10","shareid":"baidu_tieba","sharetitle":"分享到百度贴吧","event":"shareToTieba","lang":"shareWeb_TieBa"},"Facebook":{"label":"Facebook","name":"Facebook","selected":true,"value":true,"sortid":"11","shareid":"Facebook","sharetitle":"分享到FaceBook","event":"shareToFacebook","lang":"shareWeb_Facebook"},"Twitter":{"label":"Twitter","name":"Twitter","selected":true,"value":true,"sortid":"12","shareid":"Twitter","sharetitle":"分享到Twitter","event":"shareToTwitter","lang":"shareWeb_Twitter"},"LinkedIn":{"label":"LinkedIn","name":"LinkedIn","selected":true,"value":true,"sortid":"13","shareid":"LinkedIn","sharetitle":"分享到linkedIn","event":"shareToLinkedin","lang":"shareWeb_Linkedin"},"whatsapp":{"label":"whatsapp","name":"whatsapp","selected":true,"value":true,"sortid":"15","shareid":"whatsapp","sharetitle":"分享到whatsapp","event":"shareToWhatsapp","lang":"shareWeb_whatsapp"},"line":{"label":"line","name":"line","selected":true,"value":true,"sortid":"15","shareid":"line","sharetitle":"分享到line","event":"shareToLine","lang":"shareWeb_line"},"qq_weibo":{"label":"腾讯微博","name":"qq_weibo","selected":true,"value":true,"sortid":"3","shareid":"qq_weibo","sharetitle":"分享到腾讯微博","event":"shareToQQwb","lang":"shareWeb_QQWeiBo"},"peopleBlog":{"label":"人民微博","name":"propleBlog","selected":true,"value":true,"sortid":"14","shareid":"propleBlog","sharetitle":"分享到人民微博","event":"shareToPeopleBlog","lang":"shareWeb_peopleBlog"}}