Design Lab |【智能表单】如何在智能网站上部署普通表单?
爱用建站
DESIGN LAB
2018-10-23
智能表单功能可以帮助运营者通过智能网站及多终端手机用户提交的数据。本文将介绍智能表单在Design Lab的部署方法。
注意,在Design Lab部署之前,您需先通过智能表单系统创建表单,详情请见知识库文章:【智能表单 | 如何使用智能表单?】
Design Lab:PC端
在爱用建站,我们可以使用“在线表单”模块,根据各自的需要来对表单填写项进行设计。以下为PC网站的表单设置步骤:
1.登录【爱用建站】,点击【智能网站】-【Design Lab】。

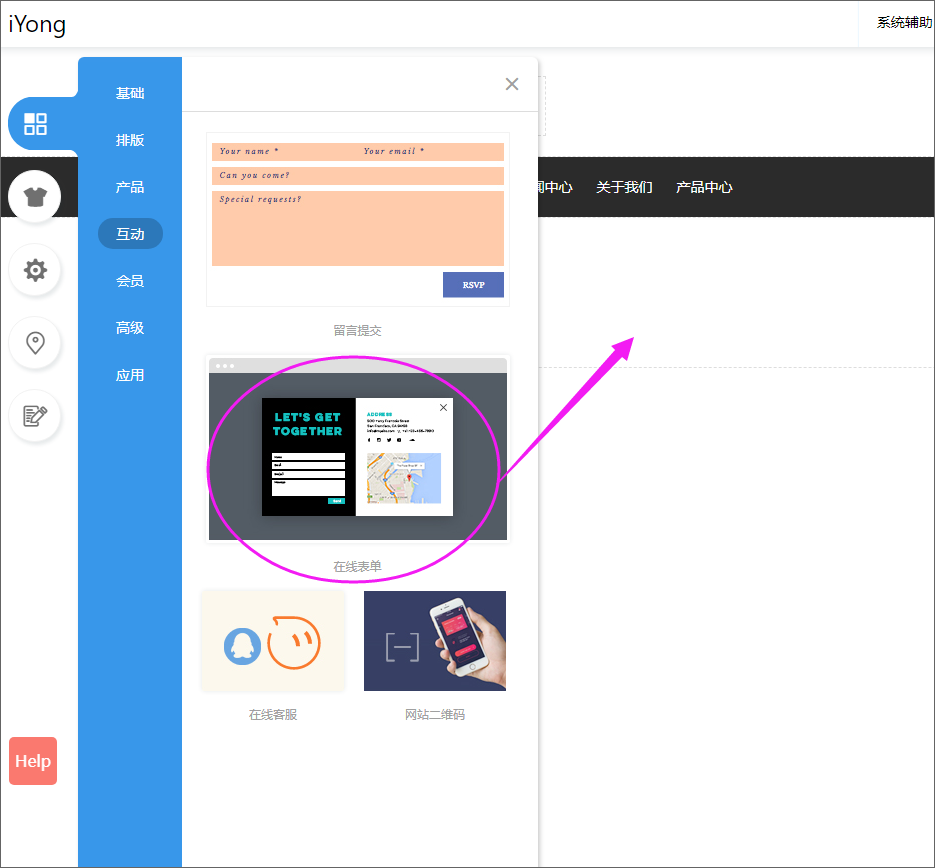
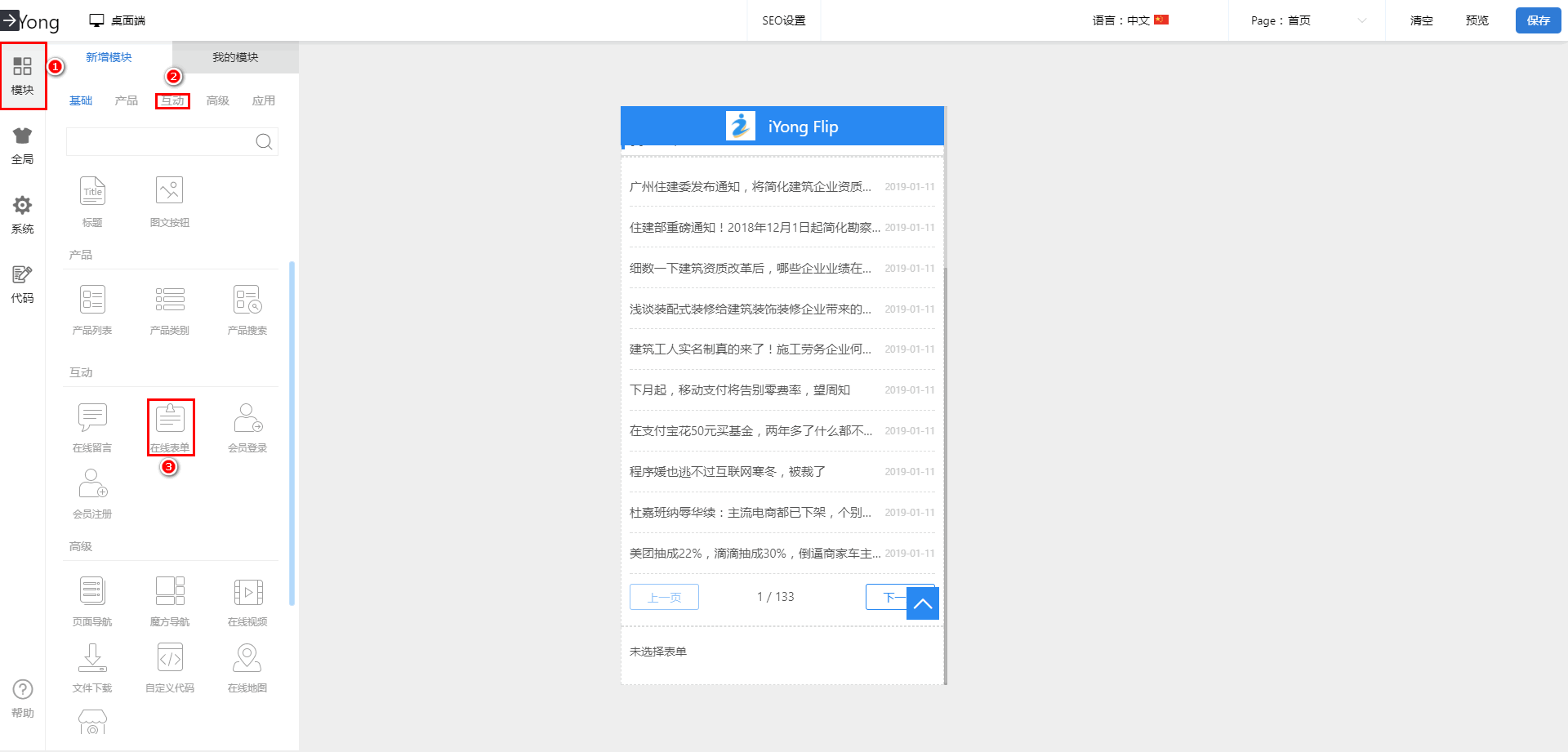
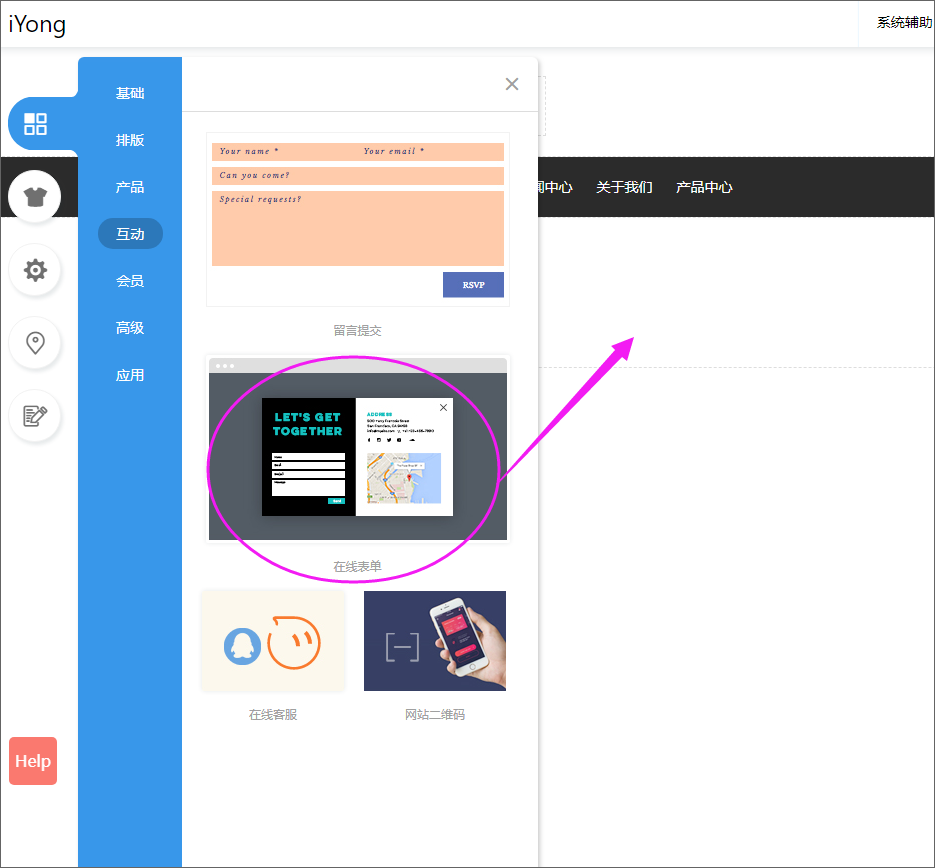
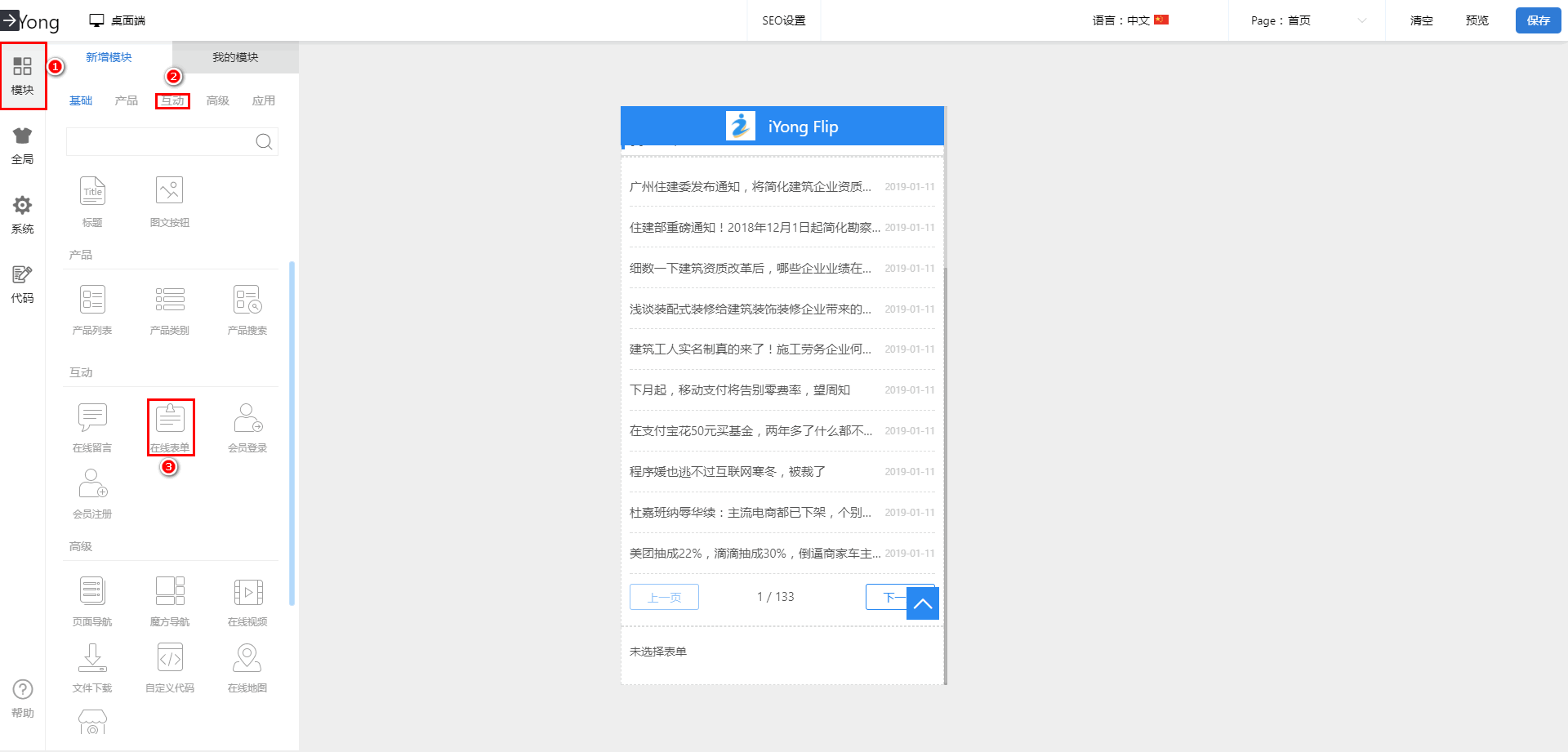
2.点击左侧“模块”图标,在“互动”栏目下拖拽“在线表单”至网页中。

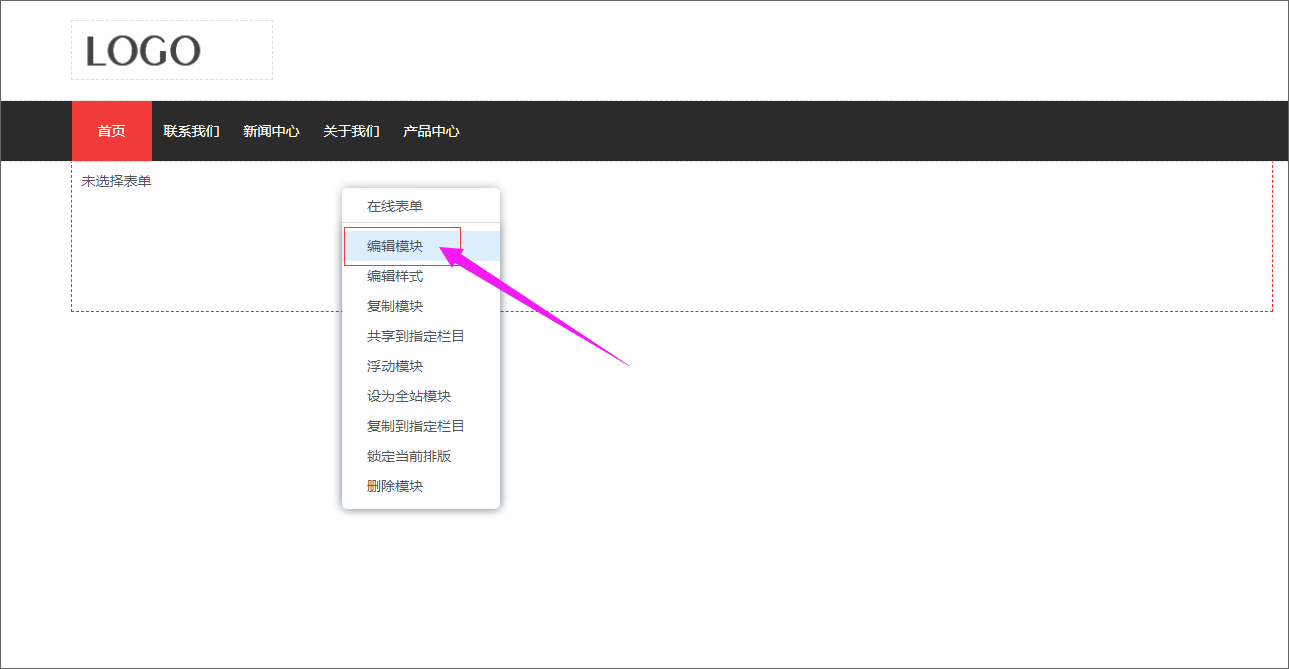
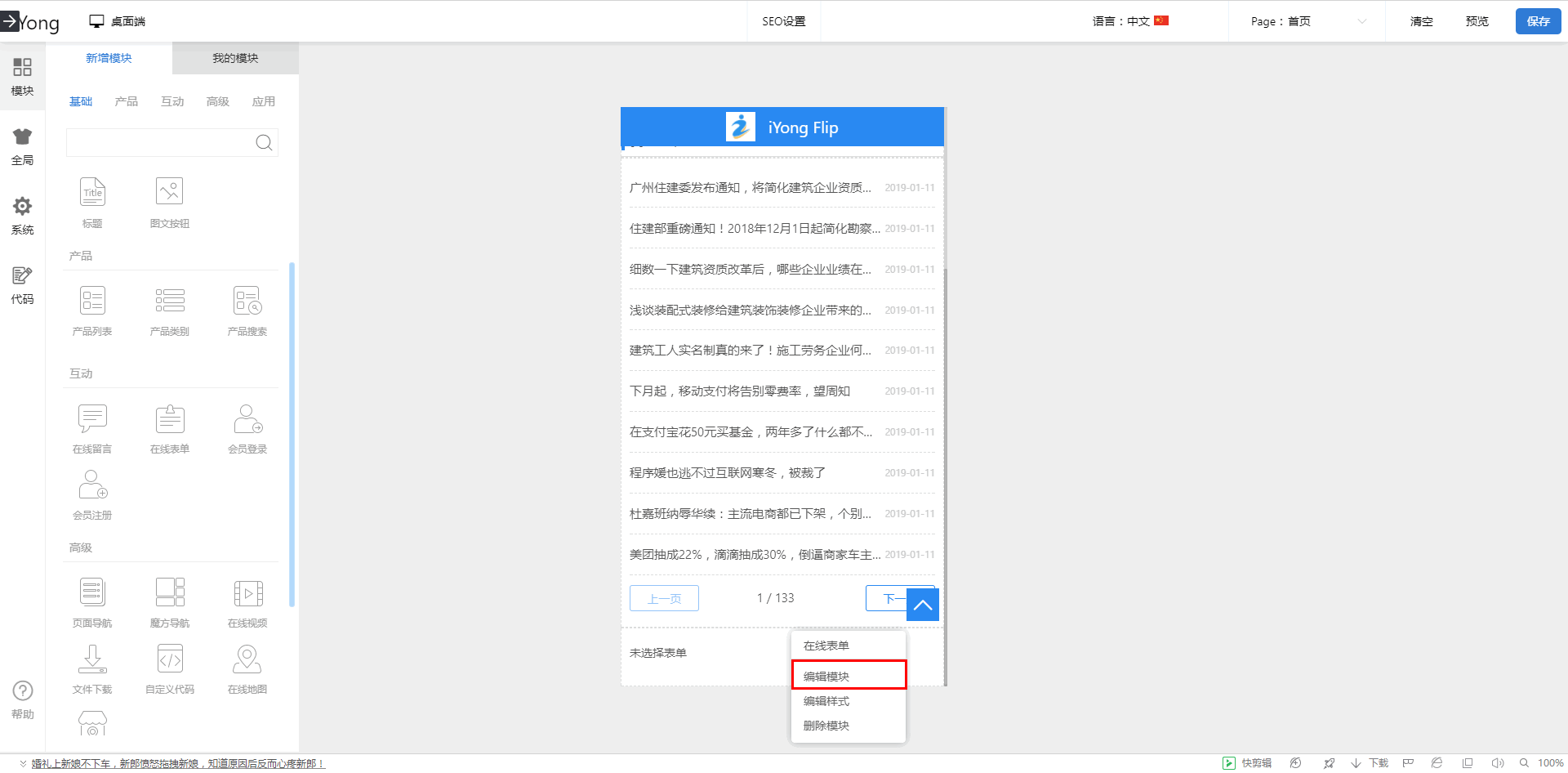
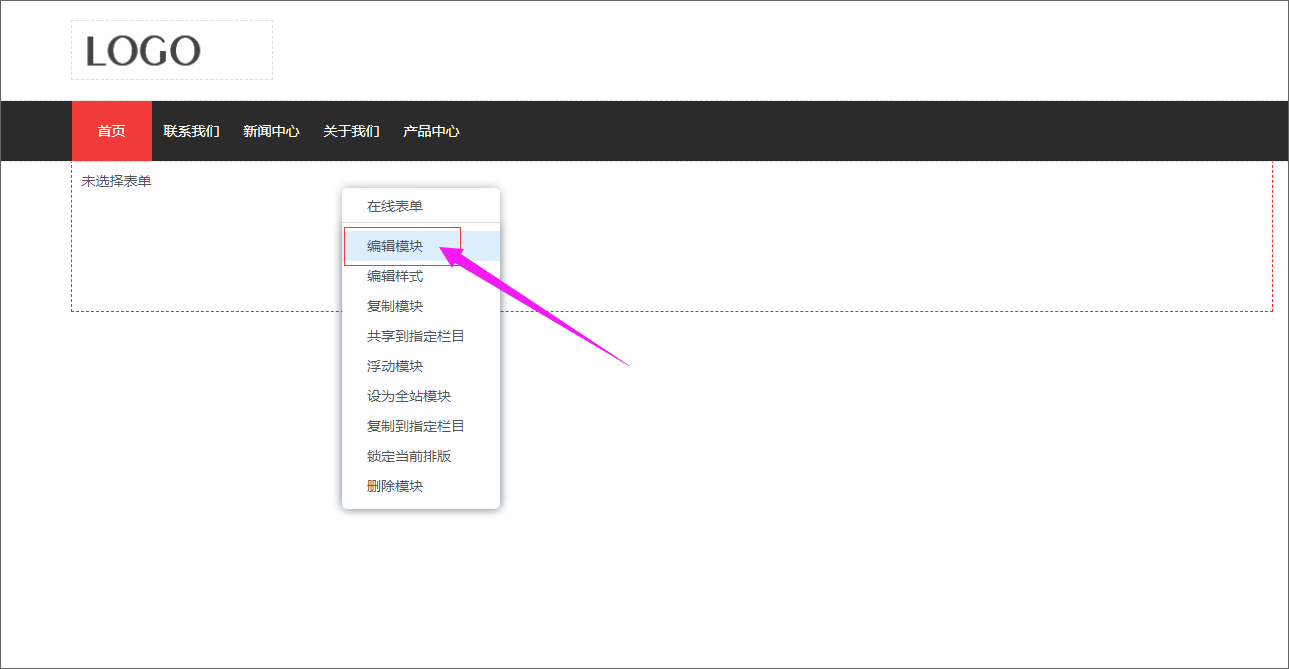
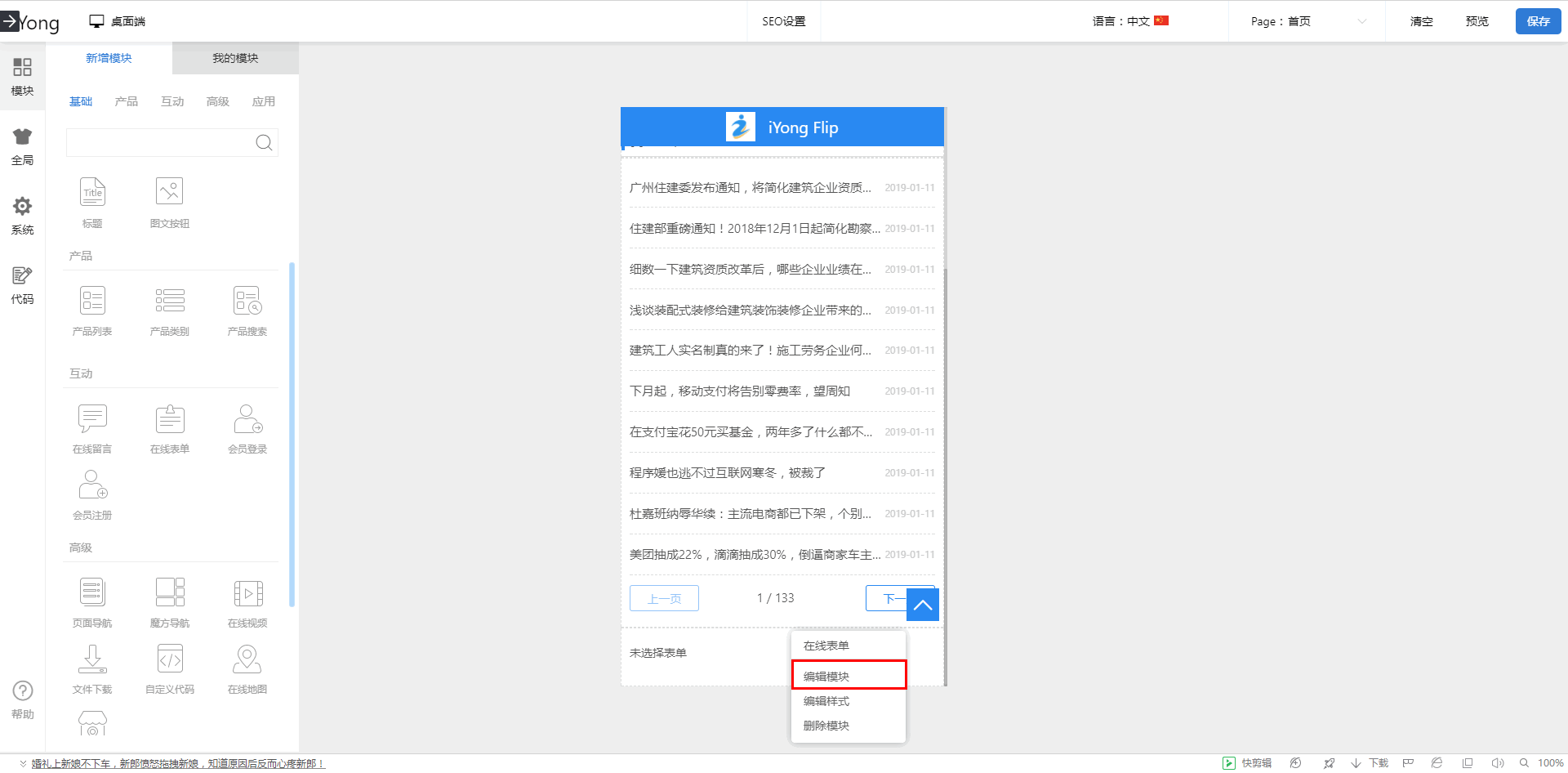
3.右键点击“在线表单”模块,点击“编辑模块”。

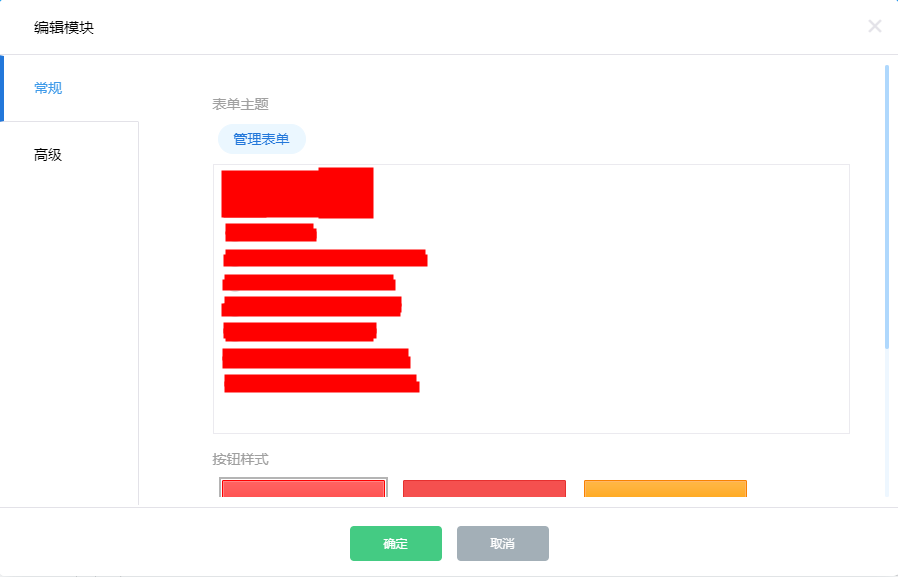
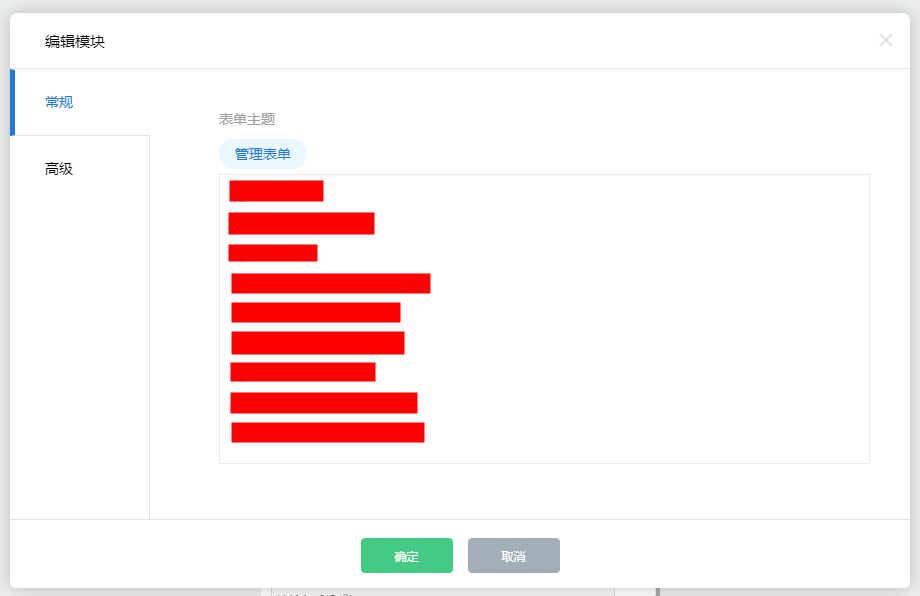
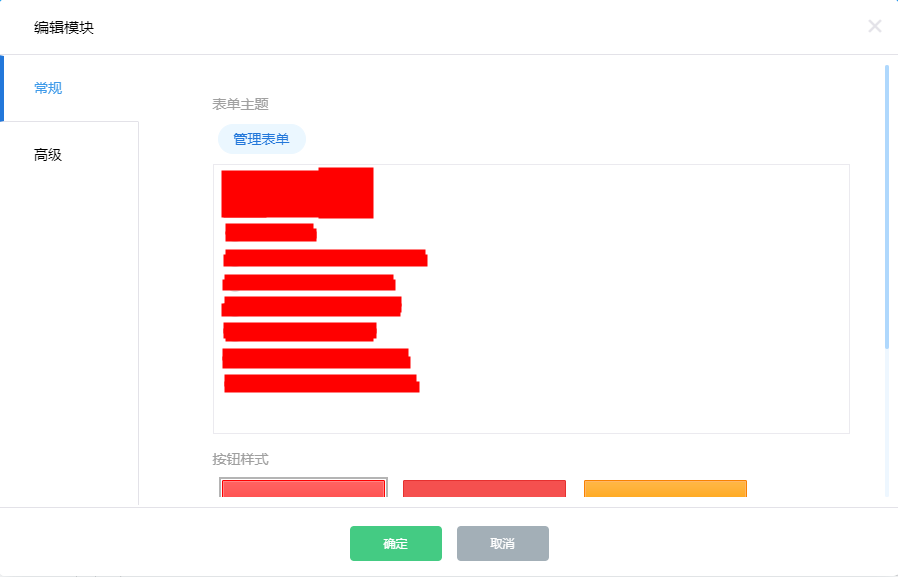
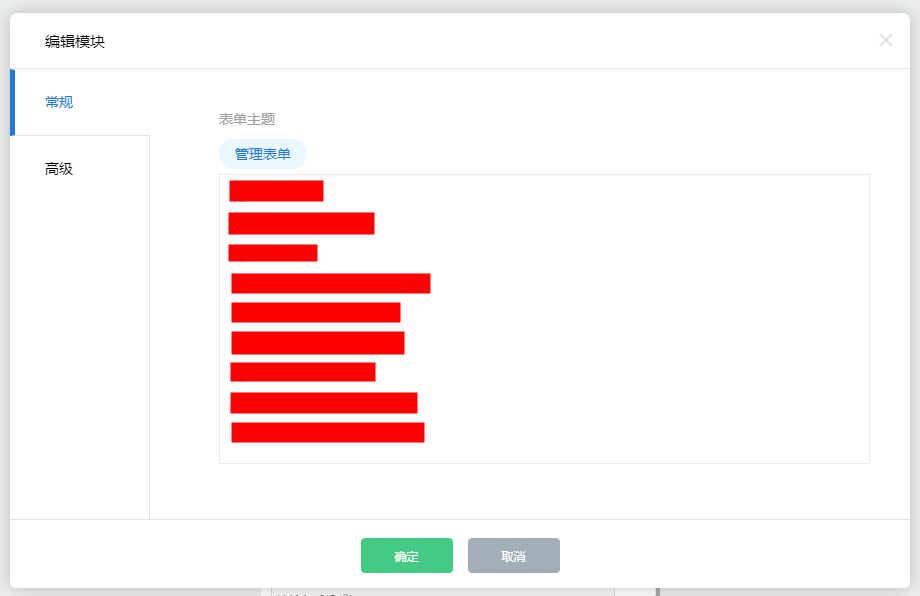
4.选择想要使用的表单(先不用点击“确定”)

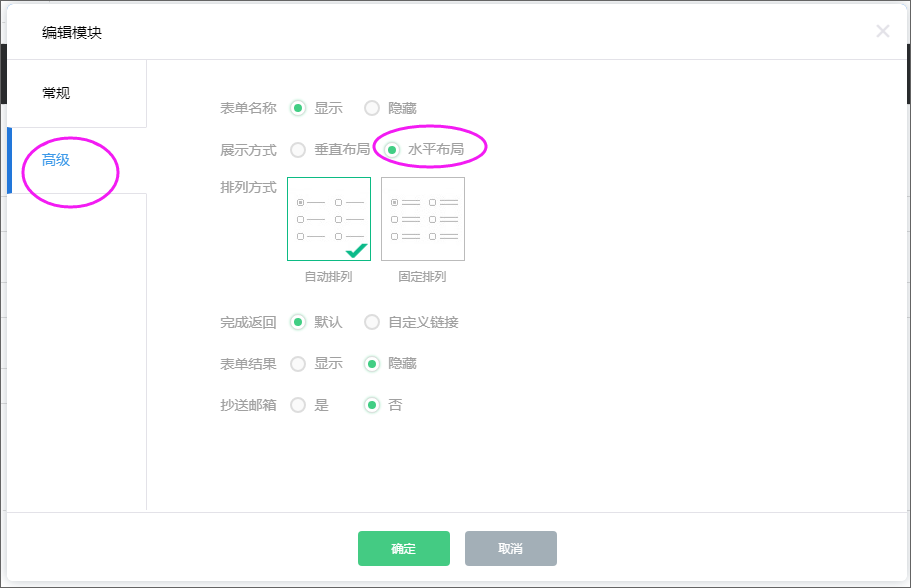
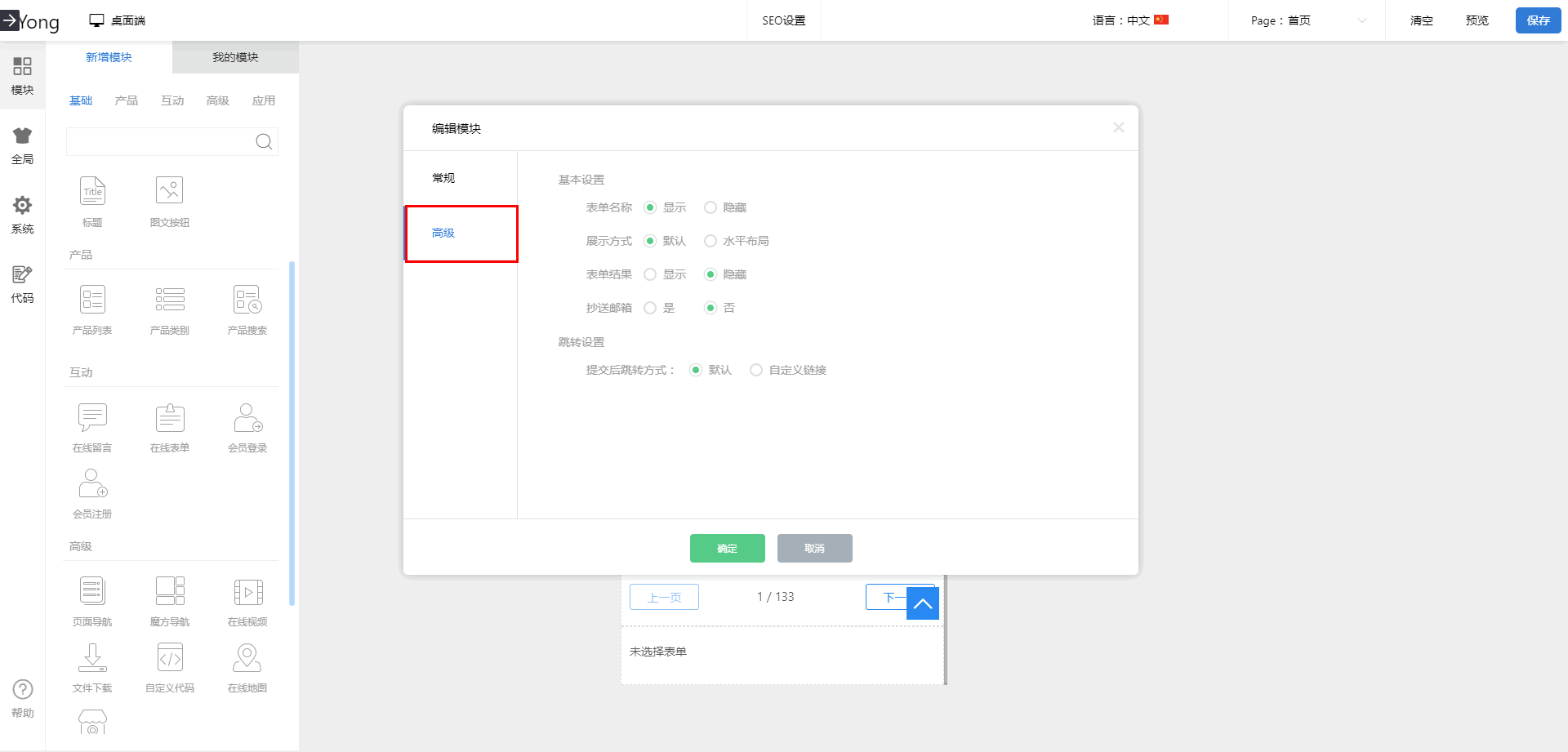
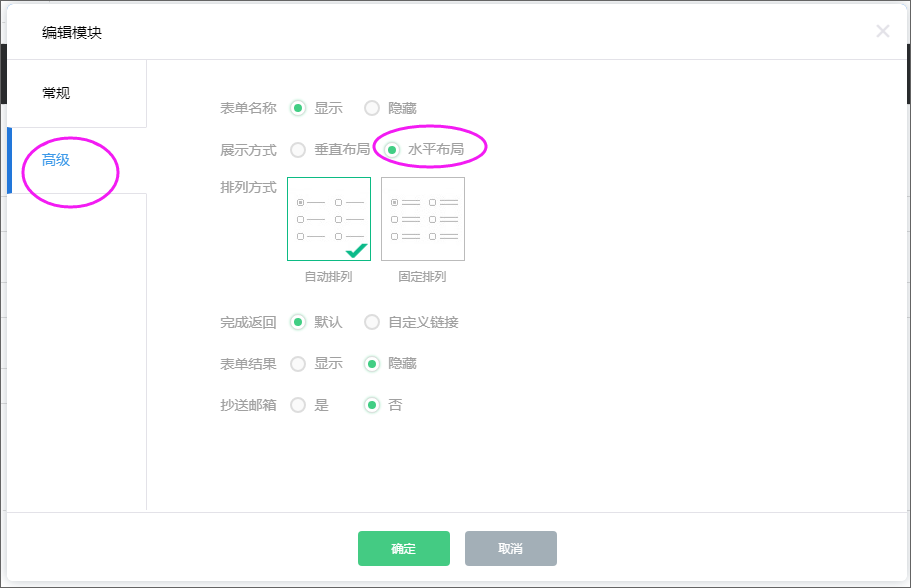
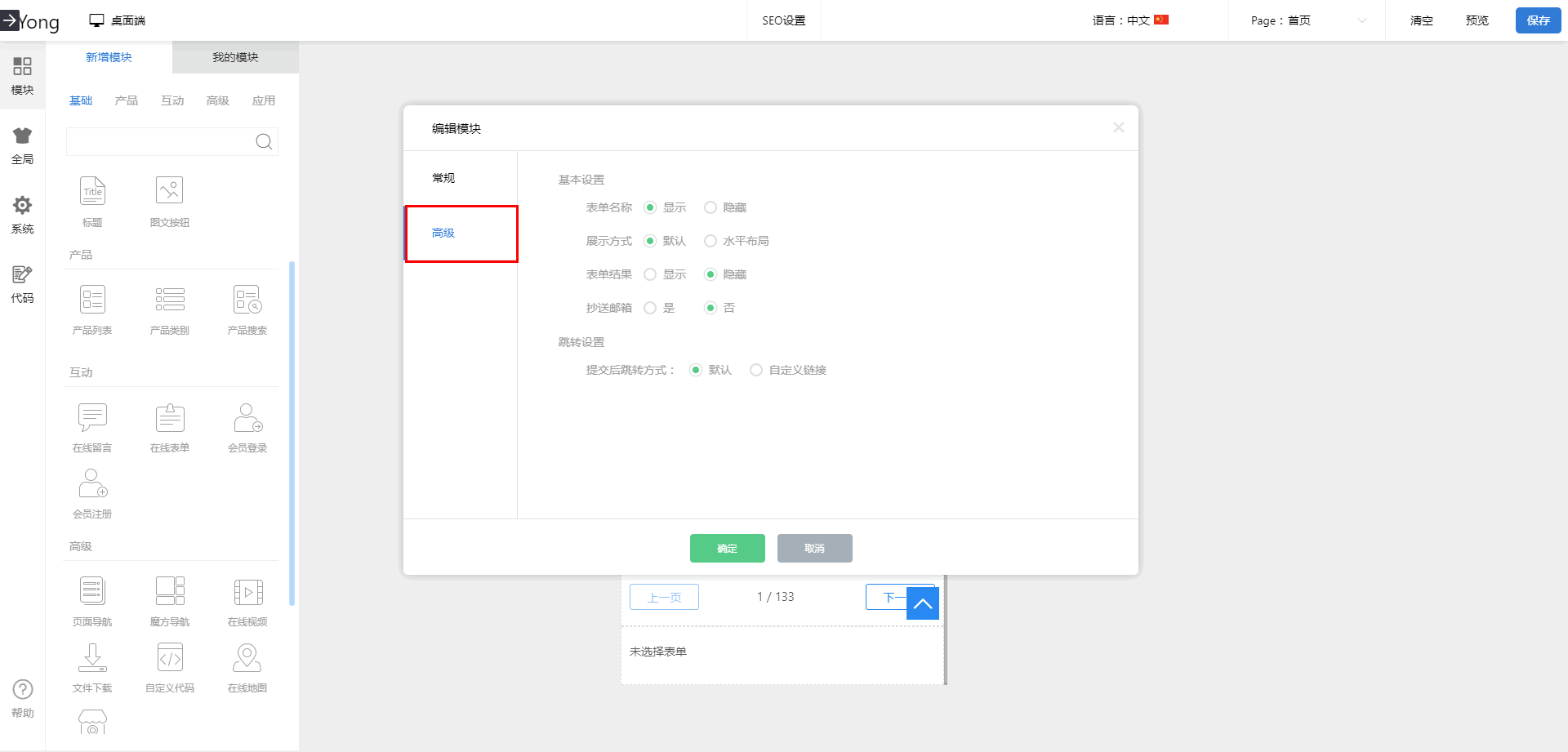
5.点击“高级”栏目,设置“在线表单”模块的展示方式等信息,点击“确定”。

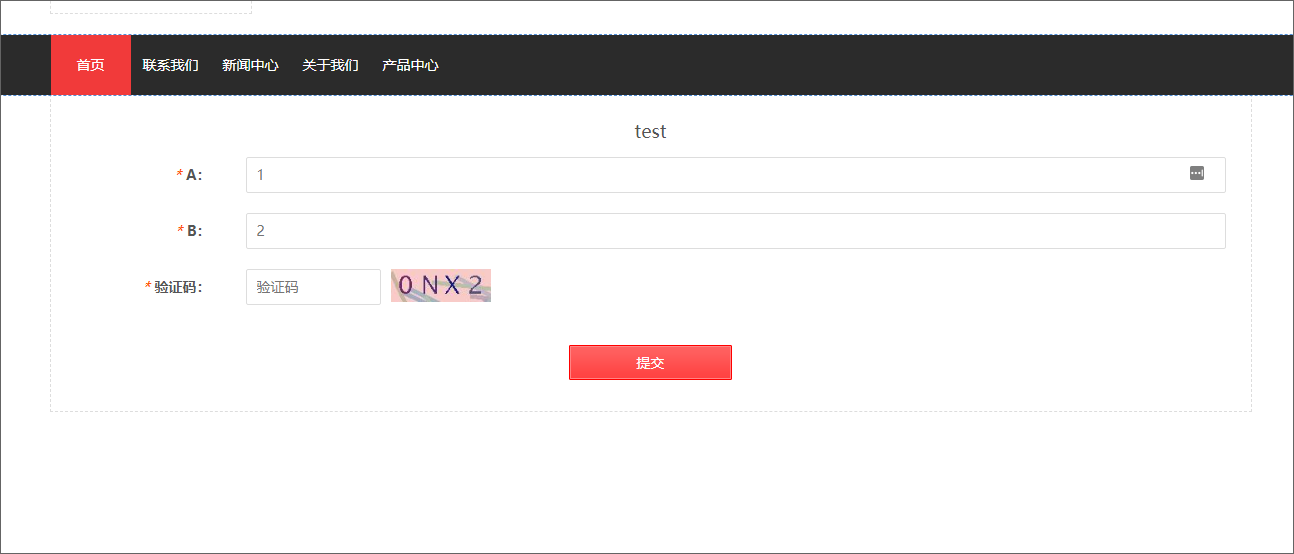
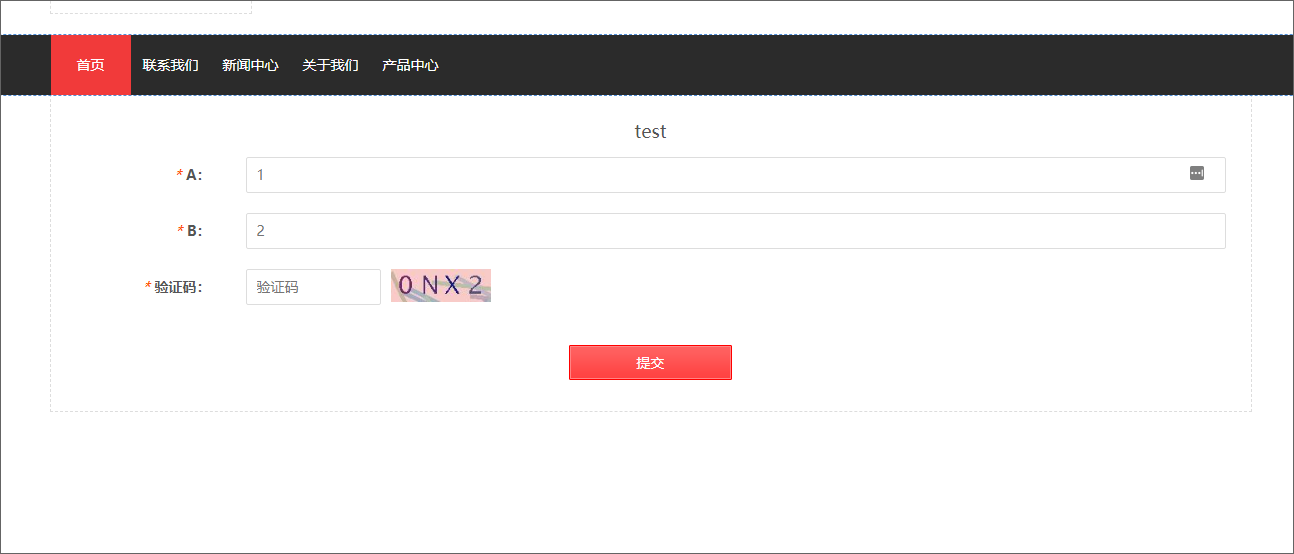
6.下图就是设置完成后的“在线表单”模块。

Design Lab:移动端
1.PC端登陆爱用建站【登陆入口】,进入【网站管理】后,选择【Design Lab】,切换到【手机端】。

2.选择【模块】,单击【互动】,将【在线表单】拉进移动端布局页面。

3.右键单击选择【编辑模块】。

4.在【常规】中选择添加表单,编辑设置表单内容,添加表单项选择类型,然后点击确定。

5.另外。可以在【高级】里面编辑表单的基本设置。最后确定即可。

至此,智能表单在Design Lab部署完毕。同时,您可设置表单推送实时接收表单最新信息
详情请参照:【智能表单丨表单推送有什么用?怎么设置?】
{"weixin":{"label":"微信","name":"weixin","selected":true,"value":true,"sortid":"1","shareid":"weixin","sharetitle":"分享到微信","event":"shareToWeiXin","lang":"shareWeb_WeiXin"},"copy":{"label":"复制网址","name":"copy","selected":true,"value":true,"sortid":"2","shareid":"copy","sharetitle":"复制网址","event":"copy_url","lang":"shareWeb_Copy"},"qq":{"label":"QQ好友","name":"qq","selected":true,"value":false,"sortid":"1","shareid":"qq","sharetitle":"分享到QQ","event":"shareToQQ","lang":"shareWeb_QQ"},"sina_weibo":{"label":"新浪微博","name":"sina_weibo","selected":true,"value":true,"sortid":"4","shareid":"sina_weibo","sharetitle":"分享到新浪微博","event":"shareToSinaWB","lang":"shareWeb_SinaWeiBo"},"qq_zone":{"label":"QQ空间","name":"qq_zone","selected":true,"value":true,"sortid":"5","shareid":"qq_zone","sharetitle":"分享到QQ空间","event":"shareToQzone","lang":"shareWeb_QQZone"},"renren":{"label":"人人网","name":"renren","selected":true,"value":true,"sortid":"7","shareid":"renren","sharetitle":"分享到人人网","event":"shareToRenren","lang":"shareWeb_RenRen"},"douban":{"label":"豆瓣网","name":"douban","selected":true,"value":true,"sortid":"8","shareid":"douban","sharetitle":"分享到豆瓣网","event":"shareToDouban","lang":"shareWeb_DouBan"},"baidu_tieba":{"label":"百度贴吧","name":"baidu_tieba","selected":true,"value":true,"sortid":"10","shareid":"baidu_tieba","sharetitle":"分享到百度贴吧","event":"shareToTieba","lang":"shareWeb_TieBa"},"Facebook":{"label":"Facebook","name":"Facebook","selected":true,"value":true,"sortid":"11","shareid":"Facebook","sharetitle":"分享到FaceBook","event":"shareToFacebook","lang":"shareWeb_Facebook"},"Twitter":{"label":"Twitter","name":"Twitter","selected":true,"value":true,"sortid":"12","shareid":"Twitter","sharetitle":"分享到Twitter","event":"shareToTwitter","lang":"shareWeb_Twitter"},"LinkedIn":{"label":"LinkedIn","name":"LinkedIn","selected":true,"value":true,"sortid":"13","shareid":"LinkedIn","sharetitle":"分享到linkedIn","event":"shareToLinkedin","lang":"shareWeb_Linkedin"},"whatsapp":{"label":"whatsapp","name":"whatsapp","selected":true,"value":true,"sortid":"15","shareid":"whatsapp","sharetitle":"分享到whatsapp","event":"shareToWhatsapp","lang":"shareWeb_whatsapp"},"line":{"label":"line","name":"line","selected":true,"value":true,"sortid":"15","shareid":"line","sharetitle":"分享到line","event":"shareToLine","lang":"shareWeb_line"},"qq_weibo":{"label":"腾讯微博","name":"qq_weibo","selected":true,"value":true,"sortid":"3","shareid":"qq_weibo","sharetitle":"分享到腾讯微博","event":"shareToQQwb","lang":"shareWeb_QQWeiBo"},"peopleBlog":{"label":"人民微博","name":"propleBlog","selected":true,"value":true,"sortid":"14","shareid":"propleBlog","sharetitle":"分享到人民微博","event":"shareToPeopleBlog","lang":"shareWeb_peopleBlog"}}