【SEO专题】如何使用 analytics.js 设置 Google Analytics(分析)跟踪
Google Analytics基本说明
Google Analytics是外贸推广型用户常用的网站跟踪工具。为网站设置跟踪的第一步是创建 Google Analytics(分析)媒体资源。对于您想要跟踪的每一个网站,请分别创建一个 Google Analytics(分析)媒体资源。
在创建 Google Analytics(分析)媒体资源时,将会生成跟踪 ID 和 JavaScript 跟踪代码段。为网站设置跟踪的第二步是完成以下操作之一:【爱用推荐】将整个跟踪代码段添加到您要跟踪的每个网页中。将该跟踪代码段添加到每个网页上的起始 <head> 标记之后,并且紧挨着该标记放置。
或在要求提供 Google Analytics(分析)跟踪 ID 的字段中输入跟踪 ID。(对于某些网站托管服务,您无需向您网站上的每个网页都添加整个跟踪代码段,只需在相应字段中输入跟踪 ID 即可。如果此字段存在,您通常可以在网站托管平台的“管理”或“分析”部分找到它。有关更多信息,请参阅后面为要跟踪的媒体资源类型查找跟踪设置一节中的“网站托管服务”部分。)
查找跟踪 ID 和跟踪代码段
查找跟踪 ID 和代码段的具体方法如下:
登录到您的 Google Analytics(分析)帐号。

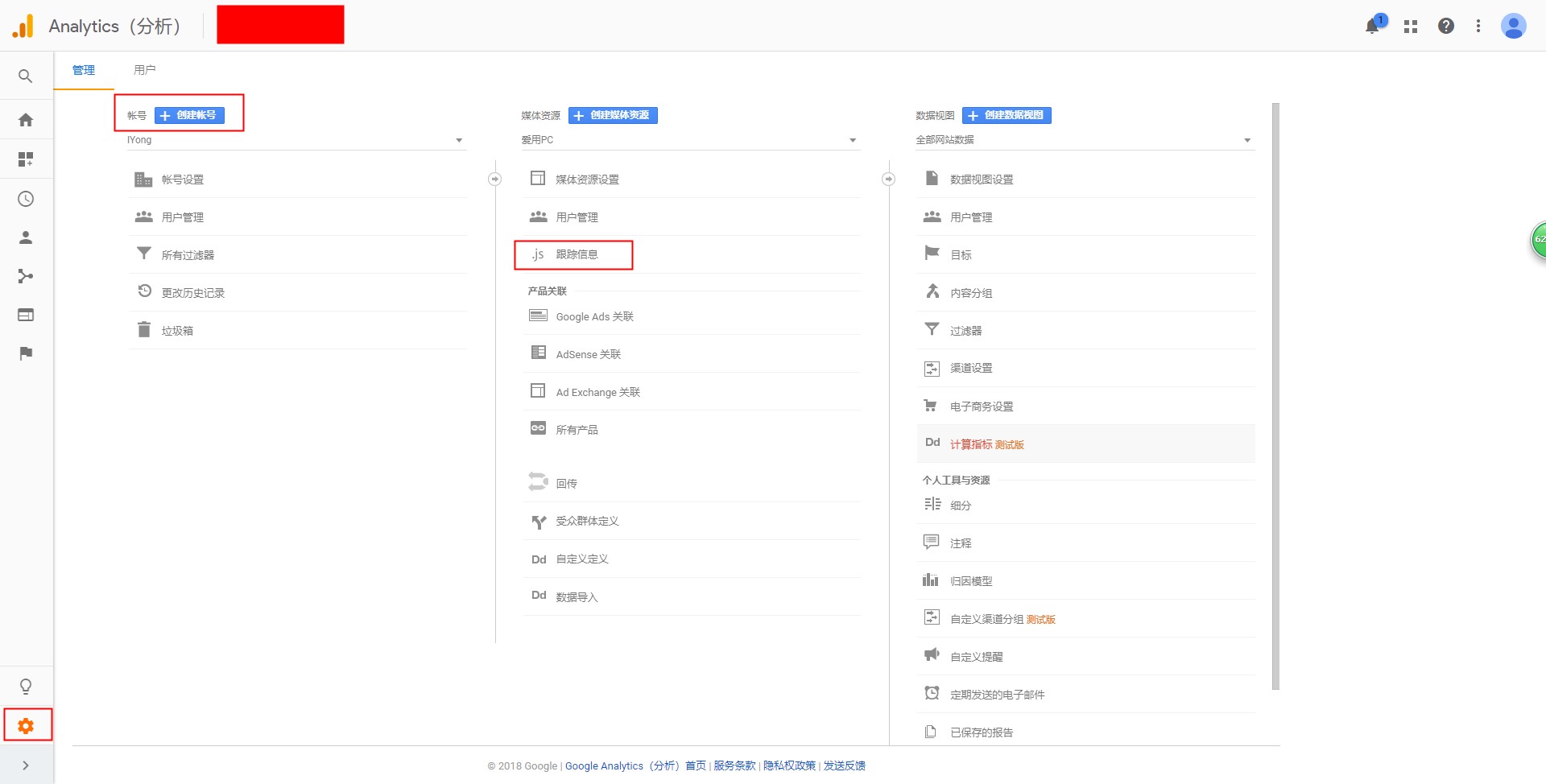
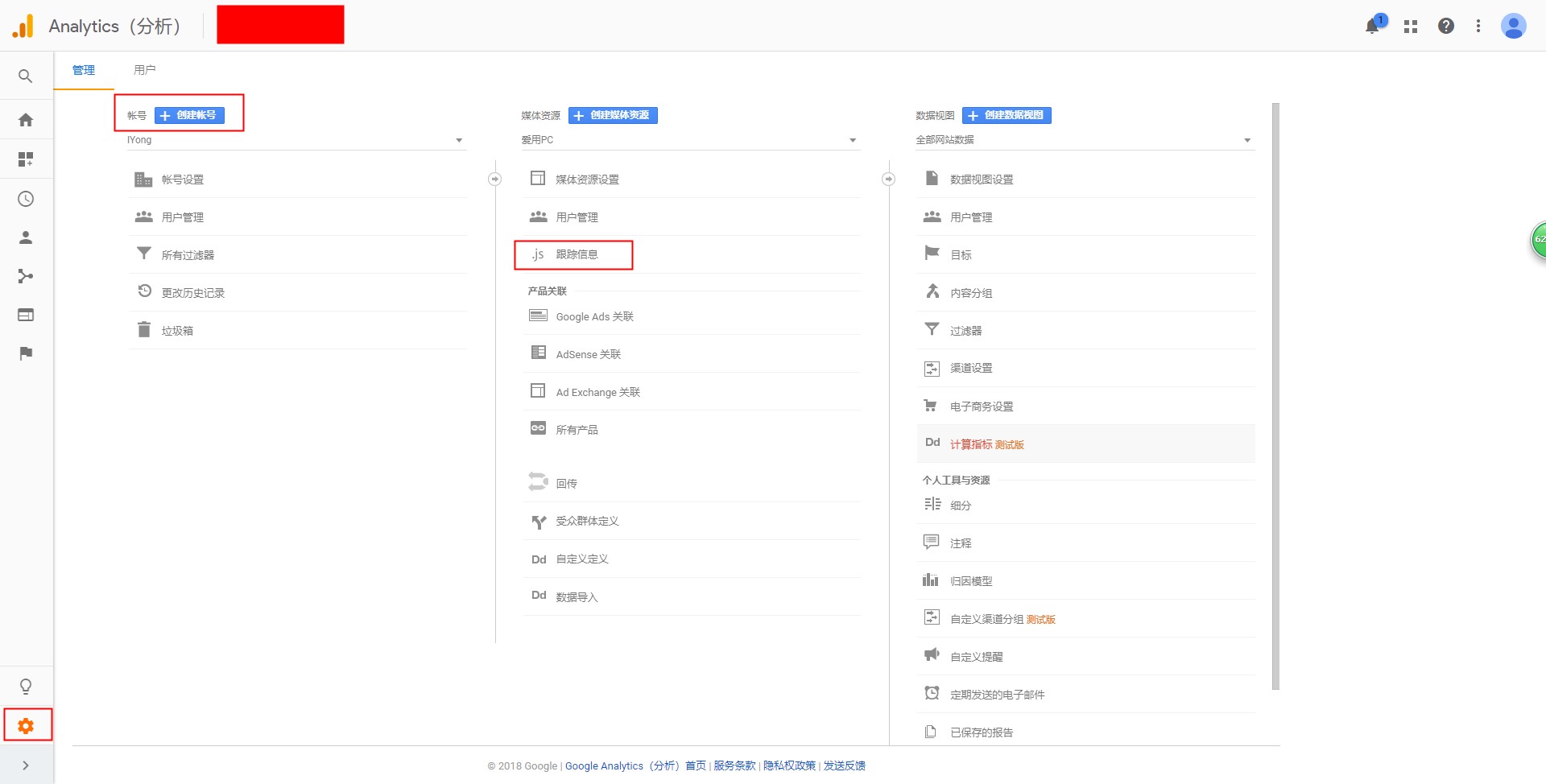
点击管理。
从“帐号”列的菜单中选择一个帐号。
从“媒体资源”列的菜单中选择一个媒体资源。
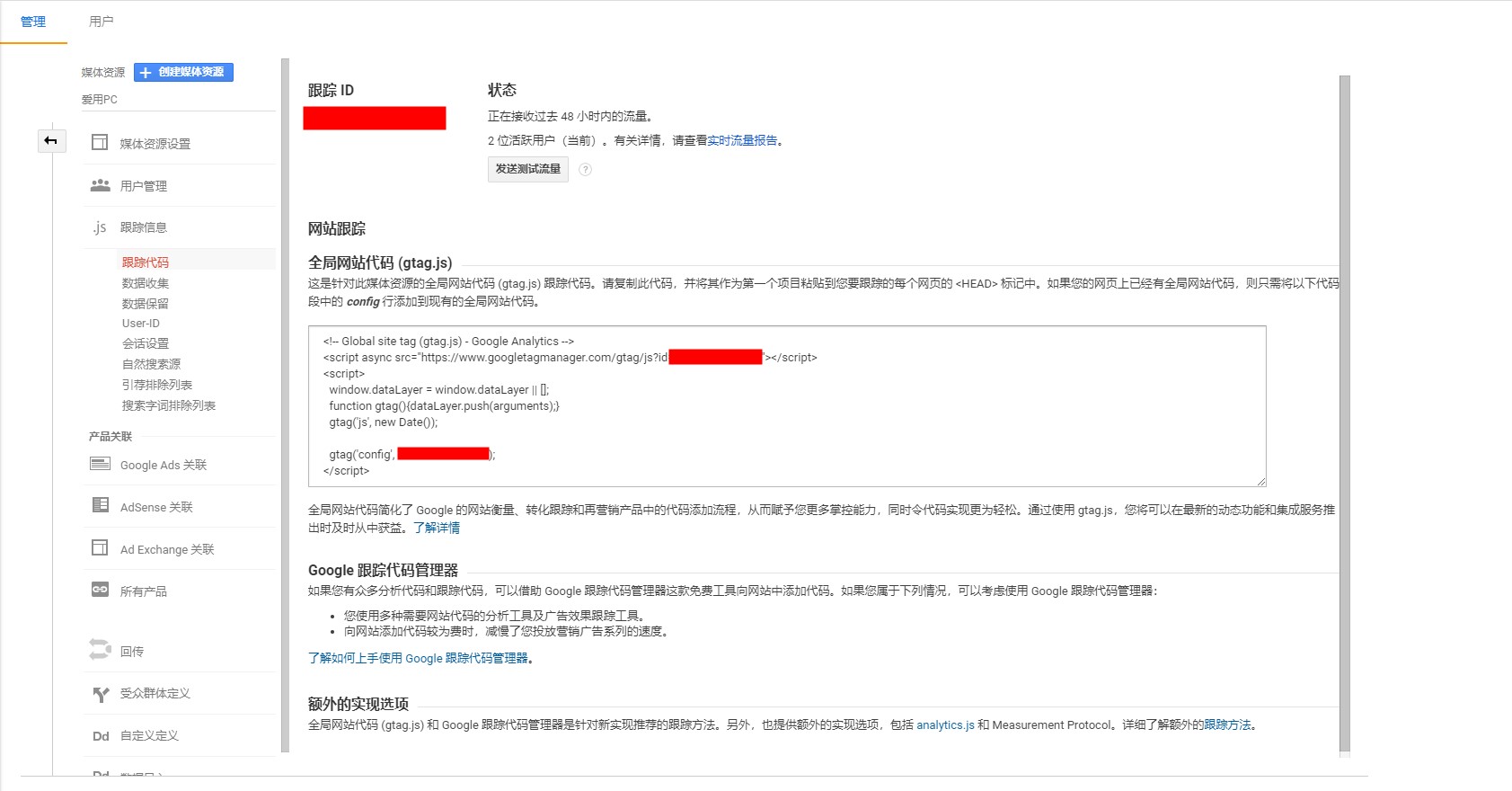
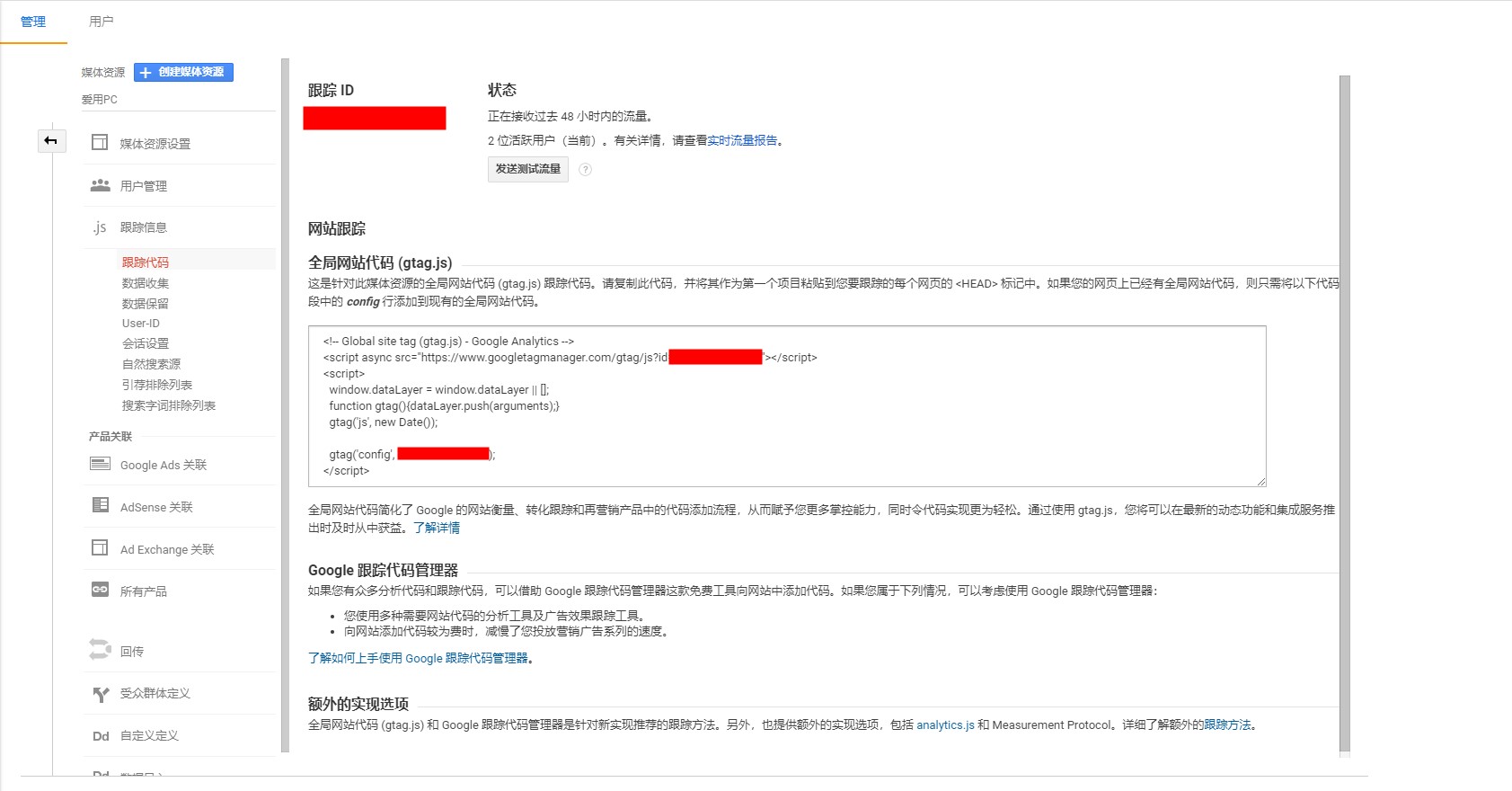
在“媒体资源”下,点击跟踪信息 > 跟踪代码。

在爱用建站网站上部署analytics.js
网站管理 | 如何添加百度商桥/工商红盾/360推广/百度推广统计等代码?
{"weixin":{"label":"微信","name":"weixin","selected":true,"value":true,"sortid":"1","shareid":"weixin","sharetitle":"分享到微信","event":"shareToWeiXin","lang":"shareWeb_WeiXin"},"copy":{"label":"复制网址","name":"copy","selected":true,"value":true,"sortid":"2","shareid":"copy","sharetitle":"复制网址","event":"copy_url","lang":"shareWeb_Copy"},"qq":{"label":"QQ好友","name":"qq","selected":true,"value":false,"sortid":"1","shareid":"qq","sharetitle":"分享到QQ","event":"shareToQQ","lang":"shareWeb_QQ"},"sina_weibo":{"label":"新浪微博","name":"sina_weibo","selected":true,"value":true,"sortid":"4","shareid":"sina_weibo","sharetitle":"分享到新浪微博","event":"shareToSinaWB","lang":"shareWeb_SinaWeiBo"},"qq_zone":{"label":"QQ空间","name":"qq_zone","selected":true,"value":true,"sortid":"5","shareid":"qq_zone","sharetitle":"分享到QQ空间","event":"shareToQzone","lang":"shareWeb_QQZone"},"renren":{"label":"人人网","name":"renren","selected":true,"value":true,"sortid":"7","shareid":"renren","sharetitle":"分享到人人网","event":"shareToRenren","lang":"shareWeb_RenRen"},"douban":{"label":"豆瓣网","name":"douban","selected":true,"value":true,"sortid":"8","shareid":"douban","sharetitle":"分享到豆瓣网","event":"shareToDouban","lang":"shareWeb_DouBan"},"baidu_tieba":{"label":"百度贴吧","name":"baidu_tieba","selected":true,"value":true,"sortid":"10","shareid":"baidu_tieba","sharetitle":"分享到百度贴吧","event":"shareToTieba","lang":"shareWeb_TieBa"},"Facebook":{"label":"Facebook","name":"Facebook","selected":true,"value":true,"sortid":"11","shareid":"Facebook","sharetitle":"分享到FaceBook","event":"shareToFacebook","lang":"shareWeb_Facebook"},"Twitter":{"label":"Twitter","name":"Twitter","selected":true,"value":true,"sortid":"12","shareid":"Twitter","sharetitle":"分享到Twitter","event":"shareToTwitter","lang":"shareWeb_Twitter"},"LinkedIn":{"label":"LinkedIn","name":"LinkedIn","selected":true,"value":true,"sortid":"13","shareid":"LinkedIn","sharetitle":"分享到linkedIn","event":"shareToLinkedin","lang":"shareWeb_Linkedin"},"whatsapp":{"label":"whatsapp","name":"whatsapp","selected":true,"value":true,"sortid":"15","shareid":"whatsapp","sharetitle":"分享到whatsapp","event":"shareToWhatsapp","lang":"shareWeb_whatsapp"},"line":{"label":"line","name":"line","selected":true,"value":true,"sortid":"15","shareid":"line","sharetitle":"分享到line","event":"shareToLine","lang":"shareWeb_line"},"qq_weibo":{"label":"腾讯微博","name":"qq_weibo","selected":true,"value":true,"sortid":"3","shareid":"qq_weibo","sharetitle":"分享到腾讯微博","event":"shareToQQwb","lang":"shareWeb_QQWeiBo"},"peopleBlog":{"label":"人民微博","name":"propleBlog","selected":true,"value":true,"sortid":"14","shareid":"propleBlog","sharetitle":"分享到人民微博","event":"shareToPeopleBlog","lang":"shareWeb_peopleBlog"}}